Ein sehr interessanter Vortrag auf der FOWD11 war auch die Zukunft von CSS. Es gibt mittlerweile mit CSS3 wunderbare Möglichkeiten für strukturierte Webseitenlayouts, es wäre doch eine schöne Welt wenn die Interpretationen der Browser auch durchgängig wäre. Apropo Browser..
Endlich haben wir den IE6 fast hinter uns gebracht nun tauchen neue Herausforderungen auf (Probleme gibt es ja keine;). Die Browser haben nämlich unterschiedliche Auffassungen der neuen CSS3 Befehle. Bei ordentlichen Webprojekten, wo wir eigentlich immer schon CSS3 einsetzen, gibt es nun den Mehraufwand an Crowssbrowsertests und Downgrades (teilw. mit JavaScript), welcher früher für den IE6 gegolten hat, aber das ist ja unser Agenturalltag.
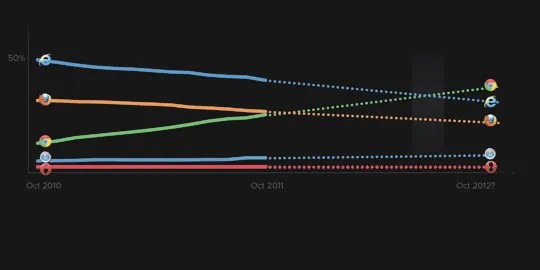
Zurück zu den Browsern, hier kristallsiert sich ein starker Trend heraus. Der Internet Explorer schafft es auch mit seinen neuen Browsern nicht mehr Marktanteile zu gewinnen, zu groß war der Schaden durch alte Modelle. Besonders spannend ist, dass der Star Firefox auch langsam an Beliebtheit verliert. Ich könnte mir vorstellen, daß dies an der teilweise schlechten Performance liegt. Er ist doch ein ordentlicher Ressourcenfresser. Doch jetzt kommt die Überraschung. Mein Lieblingsbrowser Chrome könnte nach Prognosen 2012 die größte Verbreitung haben. Für mich hat Chrome deutlich die beste Performance, im speziellen bei JavaScript. Das jeder geöffnete Tab isoliert in einem CPU Prozess läuft, ist auch genial, keine Gesamtabstürze mehr. Der Kritikpunkt Datenschutz (wg. Google)löst bei mir keine Angst aus. Achja, da wären noch für die Macjünger Safari, welcher mit Opera herumgrundelt, obwohl Safari auf dem iPhone installiert ist.
Welchen Browser nutzt ihr am liebsten? Weiter Zahlen und Fakten hier
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören