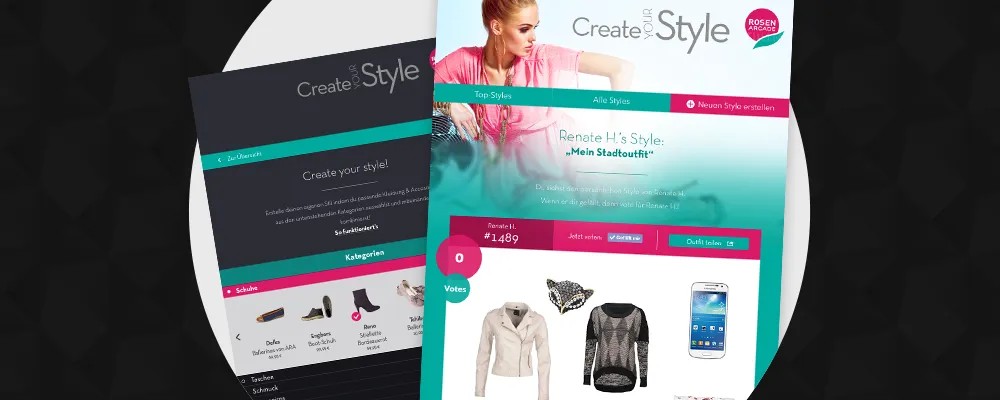
Für die Rosenarcade Tulln galt es, den individuelle Stil der User und die Vorstellung der einzelnen Produkte von verschiedenen Unternehmen des Shopping Centers zu vereinen. Mit der Create your Style App wurden diese Anforderungen auf eine spielerische Art umgesetzt.
In der Create Your Style-App können Facebook Fans der Rosenarcade Tulln Fanpage aus unterschiedlichen Produkten von verschiedenen Shops der Rosenarcade das perfekte Outfit zusammenstellen und mit ihren Facebook Freunden teilen. Verschiedene Kategorien für Oberteile, Hosen, Röcke, Schuhe oder Accessoires bieten eine gute Übersicht und sorgen für ein einfacheres Durchschauen der ca 280 Artikel. Durch den Einsatz von HTML 5 Canvas können die Kleidungsstücke beliebig positioniert, skaliert und gedreht werden. Beim Speichern wird der Canvas als Bild gerendert, um ihn auf Facebook teilbar zu machen.
Das Outfit mit den meisten Likes gewinnt Rosenarcade Gutscheine im Wert von 1.000 Euro! Je mehr Outfits ein User erstellt und mit seinen Facebook Freunden teilt, desto größer ist die Gewinnchance.
Das Gewinnspiel läuft bis zum 13.04.2014 auf der Rosenarcade Fanpage unter www.facebook.com/rosenarcade. Zeit genug, um seinen eigenen Style noch einzureichen!
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören