Der Auftrag
Checkrobin ist die erste crowd-sourced Onlineplattform im Bereich Transportwesen, die es ihren Nutzern ermöglicht Pakete schnell, einfach und flexibel zu transportieren. Für die Webapp checkrobin.com erstellten wir ein Design und berieten das Team in den Bereichen Usability und User Experience.
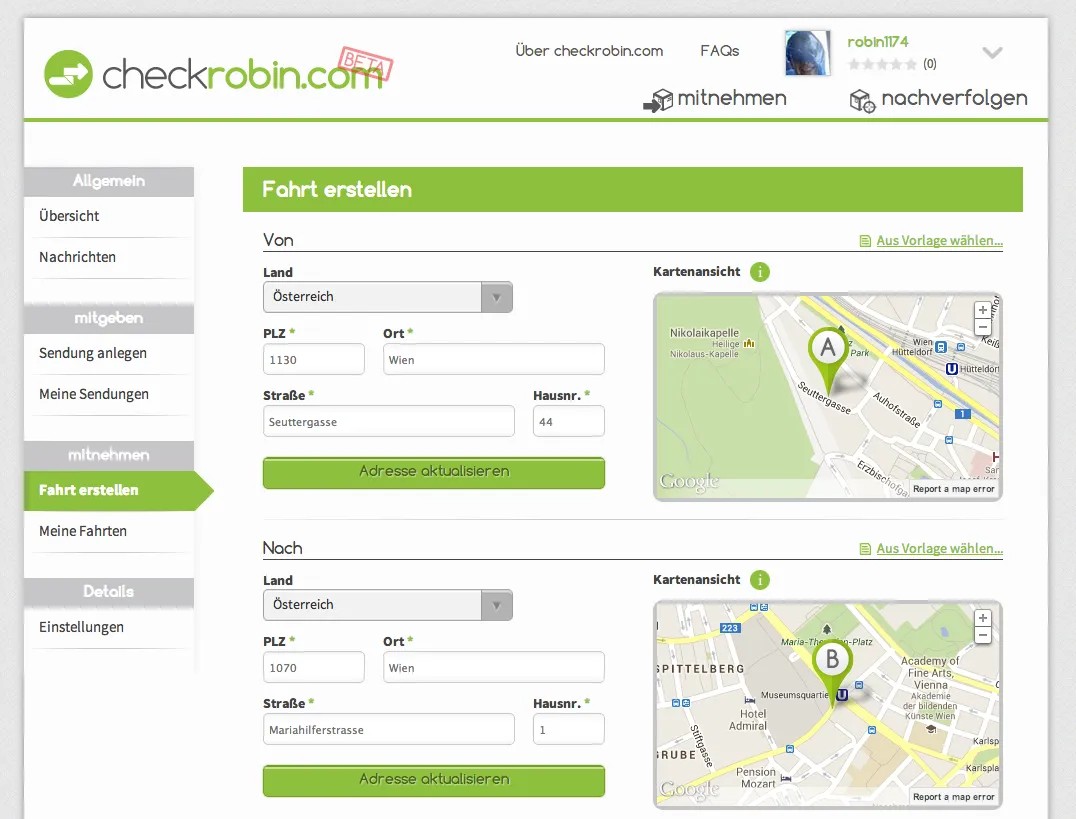
User können sich auf der Seite registrieren um entweder als Sender Pakete aller Art von A nach B zu versenden oder sich als Fahrer registrieren, um sich bei ihren Fahrten durch die Mitnahme von Paketen Geld dazuzuverdienen. Die native App für iOS und Android hilft sowohl Sender als auch Fahrer den Überblick zu behalten um so eine sichere Lieferung zu garantieren.
Die Umsetzung
In enger Zusammenarbeit und mehreren Workshops mit dem Entwicklerteam von checkrobin.com wurden die benötigten Userprozesse zum Versenden und Mitnehmen von Paketen abgesteckt.Aus der Beschreibung der Userprozesse wurden wichtige Elemente für jedes Template identifiziert die dann in Anforderungslisten pro Template gegliedert wurden.Diese Anforderungen wurden zunächst durch Wireframes auf Papier gebracht und später durch Photoshop Templates an die Entwicklungsabteilung übergeben. Durch einen regen Austausch und Usability-Tests an HTML-Prototypen wurde in mehreren Iterationen pro Template schließlich die ideale Kombination aus User-Centered-Design und Usability gefunden.
Weiters wurde gemeinsam mit checkrobin.com das Corporate Design (Design- und Brandmanual, Firmenlogo, weitere Drucksorten, …) entwickelt. Daneben wurden auch viele andere Designs für den digitalen Bereich erstellt.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören