Das Bewegtbild ist aus dem Internet nicht mehr wegzudenken. Spätestens nach dem Aufkommen von Videoheadern – also vollformatigen Videos als Hintergrund von Webseiten – und der Renaissance von animierten GIFs ist immer mehr Inhalt auf Webseiten in Bewegung. Mit einer wenig beachteten Möglichkeit, subtile Animationen zu erzeugen und dabei die Nachteile von Videos und GIFs zu umgehen, werde ich mich in diesem Blogbeitrag beschäftigen: CSS Animationen in Bildern.
CSS Animationen
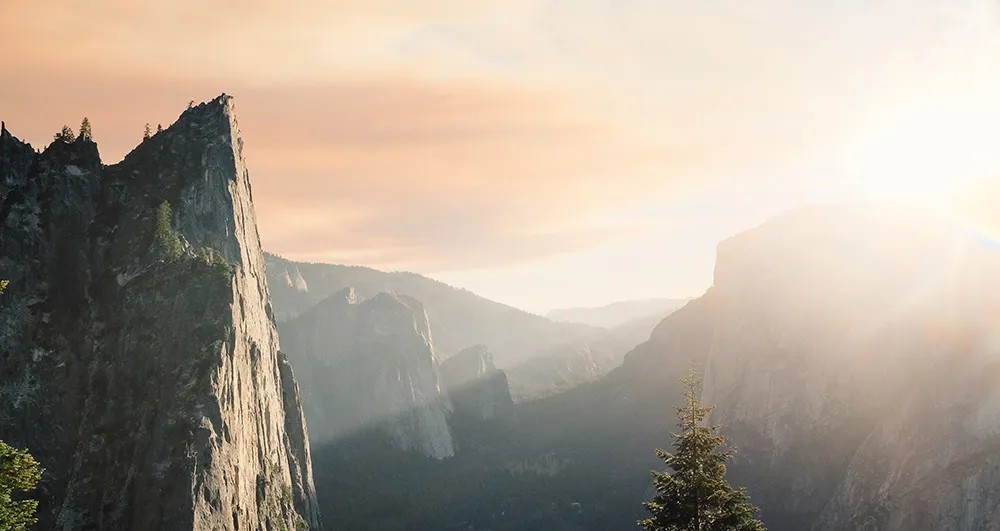
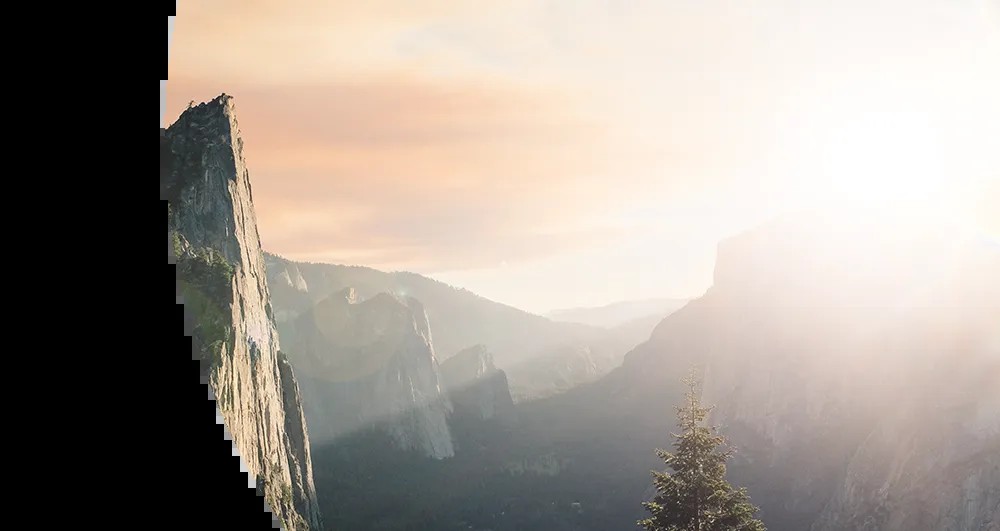
Bei CSS Animationen in Bildern wird zunächst das zu animierende Element mit einem Bildeditor freigestellt. Das Konzept hinter diesen Animationen beruht auf dem Prinzip, einige Bildelemente mittels CSS3 zu bewegen, zu drehen & mit Effekten (z.b. Blur) zu belegen, um so einem sonst statischen Bild Dynamik zu verleihen. Die Ästhetik solcher Bilder ähnelt derer von Cinemagraphs, also GIFs, bei denen kleine, isolierte Bereiche eines Bildes in einer Endlosschleife abgespielt werden, während sich der Rest des Bildes nicht bewegt.
Die Limitationen dieser Technik werden im Beispiel offensichtlich: Anders als bei Videos oder animierten GIFs wirkt die Szene trotz Animation eher statisch. Realistische Verformungen oder z.B. perspektivische Wechsel der animierten Objekte wäre nur sehr schwer zu realisieren.
Vorteile gegenüber Videos & animierten GIFs
Um genauer auf die Vorteile dieser Technik gegenüber den anderen Möglichkeiten einzugehen, müssen wir uns kurz mit der Technik hinter diesen Methoden beschäftigen. GIFs sind eine (bezogen auf das Alter des Internets) sehr alte Methode, Bewegtbild ins Netz zu bringen. Ein animiertes GIF beinhaltet mehrere, voneinander komplett unabhängige Bilder, die in einer vom Autor definierten Geschwindigkeit hintereinander abgespielt werden. GIFs können nur 256 Farben beinhalten, sind aber durch die Vielzahl an aufeinanderfolgenden Bildern dennoch relativ gr0ß (eine kurze Szene in kleiner Auflösung kann schnell einige Megabyte haben) – also nicht ideal für das Internet.
Videos basieren auf dem selben Konzept, haben aber einen entscheidenden Vorteil: Während die Frames bei GIFs unabhängig voneinander abgespeichert sind, bauen die einzelnen Frames von Videos aufeinander auf und sparen damit sehr viel Speicherplatz (Diesen Umstand macht sich auch Twitter zu nutze, und wandelt animierte GIFs beim Hochladen in Videos um).
CSS Animationen in Bildern bestehen im Normalfall aus einem einzigen Bild und kleinen, freigestellten Elementen die seperat abgespeichert sind. Der wirkliche Vorteil dieser Technik liegt daher in der Größe der erzeugten Animationen.
Aufwendige Erstellung
Die Erstellung von CSS Animationen ist vor allem zeitaufwendig und benötigt je nach Motiv Fertigkeit bei der Bildretusche. Durch die speziellen Anforderungen an Motiv und zu animierendes Objekt eignen sich nur wenige Bilder für CSS Animationen. Auch die realistische Bewegung des Objekts mit CSS3 ist nicht immer einfach.
Überall wo die Bandbreite knapp ist und ein Videoheader nicht aus konzeptioneller oder ästhetischer Sicht unumgänglich ist sind CSS Bildanimationen aber eine sehr gute Alternative, um die Webseite etwas dynamischer erscheinen zu lassen.
Vor allem in Zukunft werden es CSS Animationen aber eher schwer haben: Die ständige Weiterentwicklung und Verbesserung von Videoformaten wird immer kleinere und qualitativ bessere Videos hervorbringen. Auch die Komplexität der Erstellung die Einiges an Fachwissen voraussetzt und sehr aufwendig ist spricht auf lange Sicht gegen eine große Verbreitung dieser Technik.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören