Self-Service Boost dank unseres Kundenportals für die Wiener Städtische
Ein Kundenportal, das seine Kunden mit 24/7 Self Service Angeboten verwöhnt, dem Kundenservice manuelle Arbeit abnimmt und damit den Fokus auf noch besseren Service und Beratung stärkt.
Im Zuge einer Digitalisierungs-Offensive beschloss die Wiener Städtische Versicherung im Jahr 2019 ihr in die Jahre gekommenes e-Postfach mit einem Kundenportal zu ersetzen. Dieses sollte ein ganzheitlich optimiertes Nutzererlebnis bieten, mit einem Funktionsumfang der den Ansprüchen des hybriden Kunden, der digitale Service nutzen, aber auch persönlich beraten werden möchte, gerecht wird. Wir durften dabei für die Konzeption einer kinderleichten Benutzeroberfläche sorgen, angereichert durch ein Design das langlebig und gleichzeitig state of the art sein sollte.
Kein Problem für uns. Da die Entwicklung vom hauseigenen IT Dienstleister durchgeführt wurde legten wir mit der Erstellung eines UI Toolkits zusätzlich die Brücke zwischen Design und Entwicklung.
Was wir gemacht haben
- Workshops
- Konzeption
- Usability Testing
- Visuelles Design
- Frontend Entwicklung eines UI Toolkits
Was haben wir erreicht?
- Laut einer Umfrage Ende 2023, wird das Kundenportal von 88% der Teilnehmer:innen mit der Note gut oder sehr gut bewertet
- 96% der Befragten würden das Kundenportal weiterempfehlen
- 1/3 der Befragten nutzt das Kundenportal monatlich
Die Challenge
Jeder der eine Versicherung hat, kennt die Situation: Man schließt sie ab, aber hofft trotzdem, dass man sie nie braucht. Darum zählen Versicherungen auch zu sogenannten “low interest Produkten”. Kund:innen haben meist kein großes Interesse daran sich mit ihren Versicherungen auseinanderzusetzen, vor allem darum, weil Versicherungserlebnisse eher negativ behaftet sind.
Das Kundenportal der Wiener Städtischen sollte dazu beitragen dies aufzubrechen und die Kontaktfrequenz zwischen den Kund:innen und der Wiener Städtischen nicht nur zu steigern, sondern damit einhergehend auch positive Versicherungserlebnisse zu schaffen.
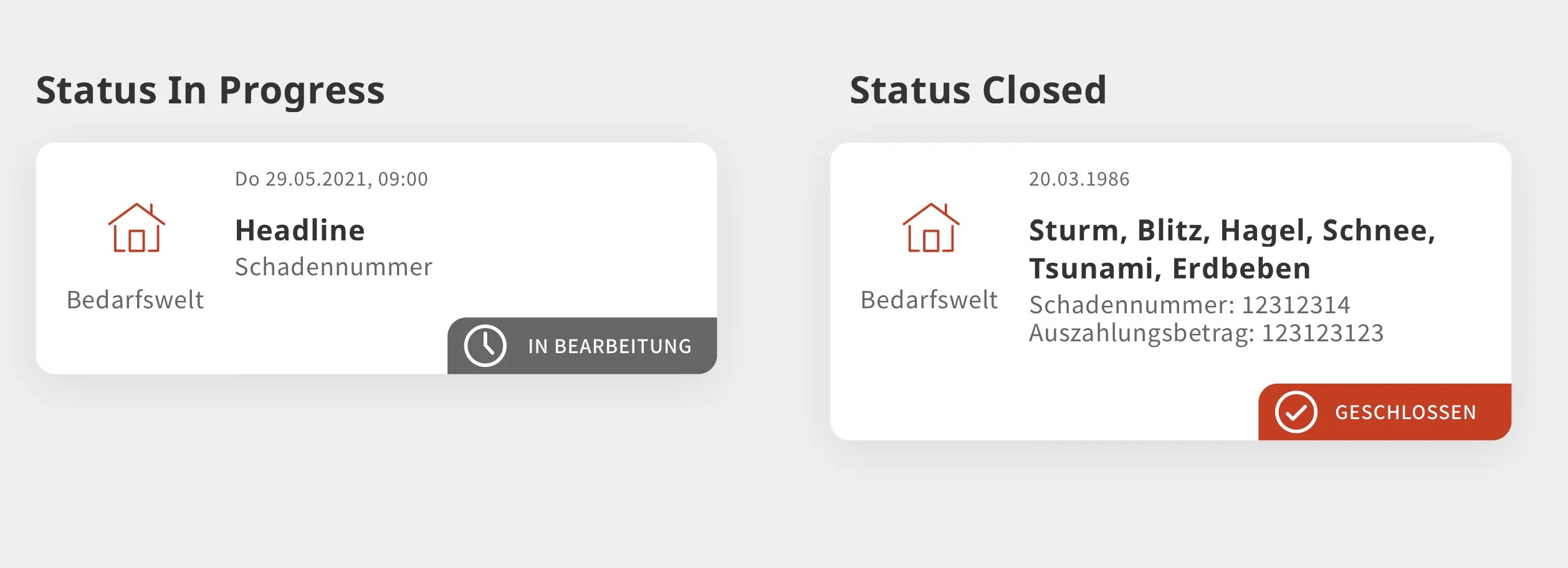
Wie? Naja, natürlich ist ein Schadensfall nie etwas Positives. Trotzdem kann eine übersichtliche Darstellung des Status meines Schadensfalls, ein direkter Kanal zum Berater bei Fragen und die Möglichkeit Daten unkompliziert selbstständig zu ändern oder Rechnungen einzureichen sich durchaus sehr positiv auf die Kundenzufriedenheit auswirken.
Doch nicht nur Schadensfälle, sondern auch die anderen Themenwelten wie Vorsorge und Kapitalaufbau sollte das neue Kundenportal umfassen, so dass alle Verträge und alle wichtigen spezifischen Informationen zu den einzelnen Produkten stets digital griffbereit und einsehbar sind.
Die hybriden Kund:innen, mit ihrem Bedürfnis zeit- und ortsunabhängig auf ihre Daten zugreifen zu können, stand dabei natürlich im Zentrum all unserer Überlegungen. Die Kund:innen sollten also so flexibel wie möglich Self Service Optionen nutzen können und dabei so wenig Zeit wie möglich investieren.
Das Ziel
Aus dieser Challenge ergaben sich folgende strategische Ziele:
- Kundenzufriedenheit und damit auch Weiterempfehlungsbereitschaft erhöhen
- Kundenkontaktfrequenz steigern
Außerdem gab es strategische Rahmenbedingungen, die jedenfalls eingehalten werden sollten, wie der Fokus auf das immer stärker werdende mobile Nutzungsverhalten und die langfristige Erweiterbarkeit.
Die Herangehensweise
In einer divers zusammengesetzten Projektgruppe wurden in konzeptionellen Sprints die einzelnen Arbeitspakete/Themenbereiche der App erarbeitet.
Dabei wurden in einem Zeitrahmen von 2 Wochen folgende Steps pro Arbeitspaket durchgeführt:
- Bereits erhobene Requirements und User Stories wurden in einem Briefingtermin mit der Projektgruppe besprochen und hinterfragt
- In den nächsten 1,5 Wochen wurde das Konzept von uns erarbeitet
- Gegen Ende der 2 Wochen wurde das Konzept in einem gemeinsamen Termin mit der Projektgruppe präsentiert, gefeedbackt und abgenommen.
- Das Feedback wurde eingearbeitet und die Konzeptscreens dann nochmal zu einer finalen Abnahme in die Projektrunde geschickt.
Da die Entwicklung zeitlich relativ knapp and Konzept und Design anschloss, mussten wir uns oftmals an den bestehenden technischen Prozessen orientieren. Trotzdem haben wir uns wann auch immer möglich, dafür stark gemacht, bestehende Abläufe neu zu denken und sie an die Bedürfnisse der Nutzer:innen und Marktstandards anzugleichen. Und so haben wir auch in den straffen Zeitplan ein User-Testing in die Konzeptphase reinreklamiert 😇 Denn wie wir alle wissen: There is no UX without the U.
Am Ende der Sprintphase, gab es dazu nochmal einen Sprint von 2 Wochen in dem wir einen Prototyp erstellt und diesen in qualitativen User-Testings getestet haben. Gerade in solchen diversen Projektgruppen-Konstellationen, wo viele Diskussionen mit unterschiedlichsten Meinungen vorprogrammiert sind, wirken die Insights und Erkenntnisse aus den User-Testings wie ein Stern-Power Up in Super Mario 😉
Der finale Look der App bzw. das Design wurde erst ganz zum Schluss definiert und über das Konzept gegossen. Das Projekt orientierte sich an einer CI, die zum Zeitpunkt des Prozesses gerade in einen neuen Web Styleguide überführt wurde. Daher war lange nicht klar, ob eher der dunkle Look der Losleben App (eine App die vom hauseigenen Startup Viesure entwickelt wurde) oder der helle Look der Website “the way to go” ist. Mit der Finalisierung des Webstyleguides war dann jedoch klar, es geht in die helle Richtung.
Nachdem das Design fertig definiert war, wurde damit begonnen die einzelnen Komponenten in das UI-Toolkit zu überführen. Parallel dazu startete die IT bereits mit dem technischen Aufbau des Kundenportals, was wir im Zuge einer Quality Assurance begleitet haben.
Das Ergebnis
„Das Feedback unserer Kunden zeigt, dass wir mit dem userzentrierten Ansatz und der Durchführung von Userinterviews durch Liechtenecker den richtigen Weg gewählt haben,Verzögerungen vermeiden und ein Produkt bauen konnten, das sehr gut bewertet und weiterempfohlen wird.“Lukas Kneissl, Wr. Städtische Versicherung
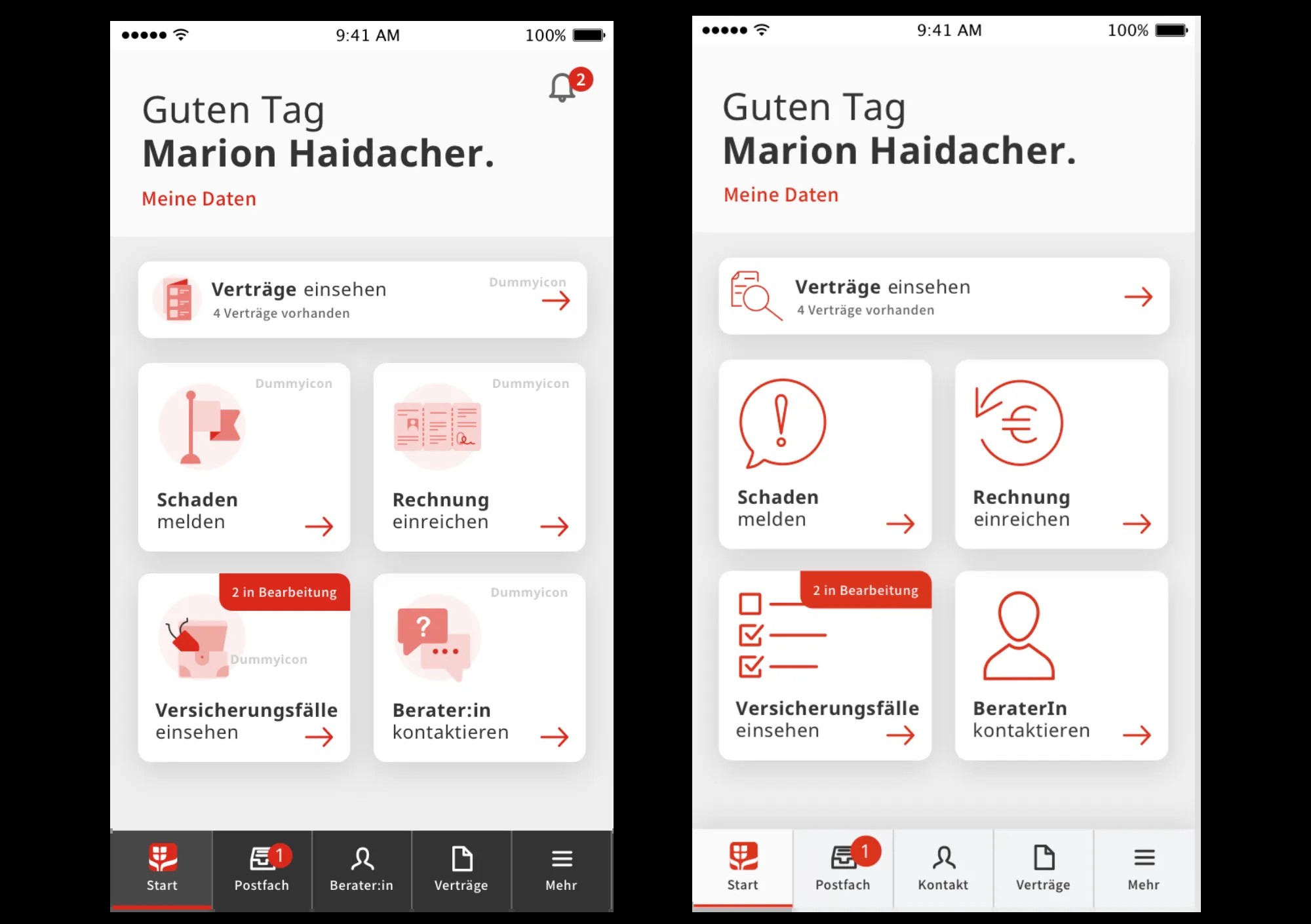
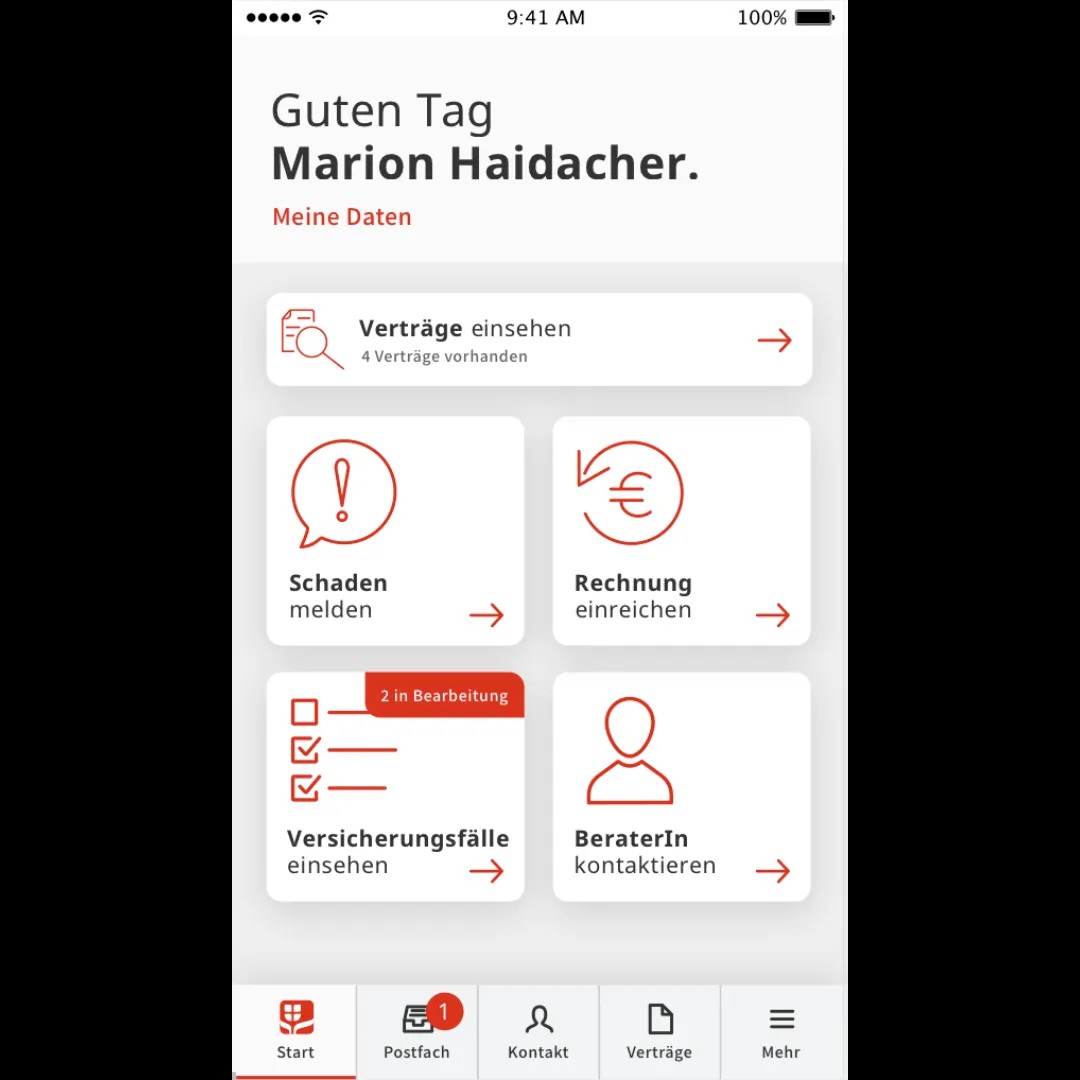
Als Basis wurde ein flexibles Modulsystem gewählt, dass die wichtigsten Bereiche als One-Klick-Elemente direkt auf der Startseite anzeigt. Je nach Produktart sind somit Aktionen wie Vertrag einsehen, Schaden melden und Rechnung einreichen sehr präsent platziert.
Da das gesamte Konzept von Anfang an mobile first gedacht wurde, ist auch die Navigation als horizontale Leiste am unteren Ende des Contentbereichs ausgerichtet. Damit sind die wichtigsten Menüpunkte leicht mit dem Daumen zu erreichen und auch die restlichen klickbaren Schaltflächen sind eher im unteren Bildschirmbereich positioniert.
Auch auf den einzelnen Unterseiten wird der wichtigste Content bereits als Miniaturansicht angezeigt in Form von Cards.
Du möchtest wissen, wie wir dein Projekt erfolgreich machen können?
Einen kostenlosen Termin mit CEO Susanne vereinbaren!Barrierefreiheit einfach automatisiert testen? Nur die halbe Wahrheit
Für viele Unternehmen ist digitale Barrierefreiheit mittlerweile Pflicht – sei es aus gesetzlichen Gründen (Stichwort: BITV, WCAG, EAA) oder aus unternehmerischer Verantwortung gegenüber allen Nutzer:innengruppen. Doch der Weg zu einer barrierefreien Website oder Anwendung beginnt oft mit einem Accessibility Audit. Und genau hier warten die ersten Hürden.
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören