Ein vertrauenswürdiges UX-Design für Medizinexperte imaging
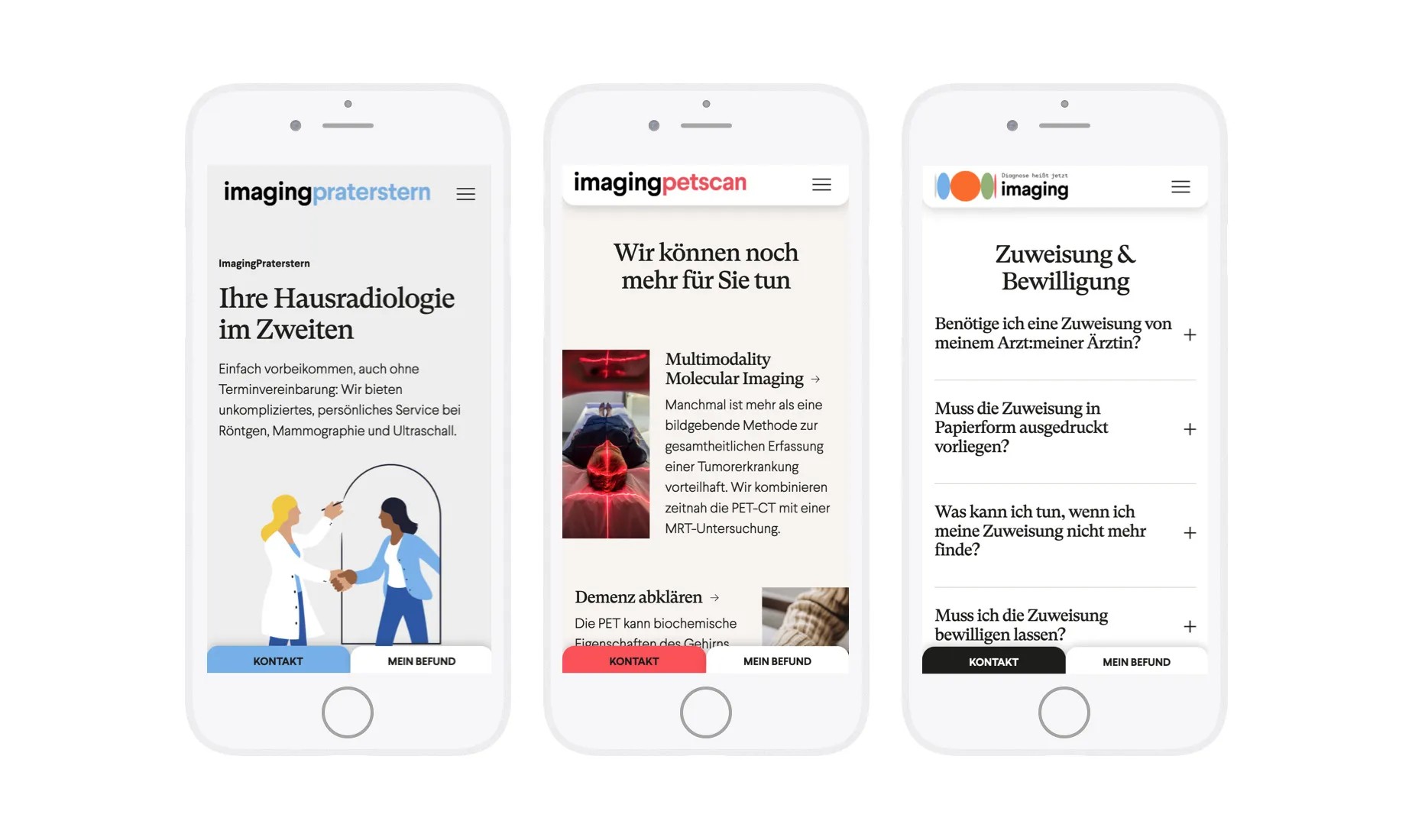
Mit der einheitlichen Homepage des imaging Verbunds haben wir ein userfreundliches Tool für Patient:innen geschaffen.
Was wir gemacht haben:
- Entscheidung über die Domain-Struktur – eine vs. vier Domains
- Analyse bisheriger User Journeys & Definition der neuen Wege durch imaging.at
- Logische Website Architektur für alle vier Standorte – mögliche Untersuchungen userfreundlich abbilden
- Übersetzung des Brandings für Web, mit besonderem Fokus auf Accessibility
- Vertrauenswürdiges UX-Design, das moderne medizinische Expertise transportiert
- Nutzerorientierter Content
- Konsistenter Einsatz von UI-Elementen
- Logische Userführung bis zur Terminbuchung
Über imaging
Wer eine MRT-Untersuchung, einen Ultraschall oder Röntgen im Herzen Wiens macht, kommt an den imaging-Instituten schon seit mehreren Jahrzehnten nicht vorbei. Bis Ende 2021 waren diese noch unter den drei Namen Diagnosezentrum Urania, Bellariadiagnose und PetScan bekannt.
imaging ist der neu zusammengelegte Verbund dieser radiologischen und nuklearmedizinischen Zentren in Wien und bietet das gesamte Spektrum strahlendiagnostischer Untersuchungen. Heute zählen vier Institute dazu: imagingUrania (DZU), imagingBellaria, imagingPraterstern & imagingPetscan.
Projektbeschreibung
Nach einem umfassenden Branding von Atelier Karasinski sollte auch der Webauftritt der neuen Dachmarke durchdacht und innovativ gestaltet werden, wofür uns das Atelier Karasinki Anfang 2020 mit ins Boot holte.
Als UX-Expert:innen führten wir im Webprojekt die Fäden zusammen. Mit einem Ohr für die Bedürfnisse unseres Auftraggebers auf der einen Seite und einem scharfen Blick auf die User:innen der Website und Patient:innen auf der anderen Seite, kreierten wir ein funktionierendes und ansprechendes Webdesign. Wir organisierten die Zusammenarbeit zahlreicher externer Experten:innen. Zusätzlich sorgten wir dafür, dass das Development durch die Firma PC-Web reibungslos und auf hohem Niveau passierte.
Wir arbeiteten hier sehr eng mit Atelier Karasinski zusammen, das die Art Direction übernahm. Mit unserer Expertise im Bereich digitaler Produkte berieten wir die Auswahl geeigneter Fotografien, Typographie und Icons. Die Illustrationen der Website stammen vom österreichischen Illustrator Francesco Ciccolella, die Texte von Karin Pollack. Die Umsetzung stammt von PC-Web.
„Die Zusammenarbeit mit dem gesamtem Team von Liechtenecker war eine große Freude, stets professionell, kooperativ, auf Augenhöhe, schnell und lösungsorientiert – wir freuen uns jetzt schon auf kommende, gemeinsame Projekte und können das Unternehmen nur wärmstens empfehlen.“KARASINSKI
Unsere Lösung
Responsiveness
Wir haben es hier mit einer heterogenen NutzerInnengruppe zu tun. Denn die UserInnen sind unterschiedlich alt, haben unterschiedlich viel Erfahrung mit dem österreichischen Gesundheitssystem, verfügen über verschiedene Zeitressourcen und Kenntnisse der deutschen Sprache bzw. der medizinischen Fachsprache.
Als medizinische Einrichtung ist es für imaging aber besonders wichtig, alle KundInnen gleichermaßen gut abzuholen.
Dafür essentiell war die Beachtung der Responsiveness, also gute Benutzbarkeit auf allen Geräten und Bildschirmbreiten. Bei der Konzeption fokussierten wir uns im ersten Schritt auf mobile Screens (375px), und erst im zweiten Schritt auf die Darstellung am Desktop.
Die einheitliche Homepage für den gesamten imaging Verbund war für uns von zentraler Bedeutung für einen erfolgreichen Wechsel unseres Außenauftritts. Sowohl die steigenden Zugriffszahlen als auch die vielen positiven Rückmeldungen zeigen uns, dass unsere neue Homepage sehr gut angenommen wird. Die Expertise der Agentur Liechtenecker, verbunden mit ihrer Bereitschaft, auf unsere doch sehr speziellen Anforderungen einzugehen, machte die Zusammenarbeit sehr angenehm und produktiv.KUNDE
Accessibility
Um die Nutzung der radiologischen Services für alle PatientInnen gut zu ermöglichen, war es ebenso wichtig, auf die Accessibility (Barrierefreiheit) zu achten.
Hier legten wir den Fokus darauf, websichere und am Bildschirm gut lesbare Schriftarten auszuwählen, die Brandfarben laut dem AA-Standard anzupassen und die Website mit klaren, verständlichen Texten zu versehen.
Als Font für Überschriften wählte das Atelier Karasinski in Abstimmung mit uns den Font GT Super Display Regular. Für den Fließtext wurde der sans-serifen-Font Larsseit gewählt. Der Standardtext wird in Schriftgröße 18px und Schwarz #1d1d1b dargestellt, die kleinste Schriftgröße der Seite ist 16px. So stellten wir sicher, dass jede/r NutzerIn die Inhalte gut lesen kann.
Schnelle & einfache Kontaktmöglichkeiten
Meist werden PatientInnen von ihren Ärzt:Innen an Radiologieinstitute überwiesen, um Befunde für eine weiterführende Diagnose zu erhalten. Die wichtigste Funktionalität auf der neuen imaging-Seite ist es daher, eine einfache Kontaktmöglichkeit für die Terminbuchung zu bieten.
Die Herausforderung dabei war es, die Unterschiede der vier Institute und alle Kontaktmöglichkeiten kurz und prägnant darzustellen. Dafür wird die Übersicht der Standorte und die jeweilige Nummer, E-Mail und Adresse an allen wichtigen Stellen der Seite präsentiert.
Auf der Startseite stehen diese Informationen an zwei Stellen: direkt im Header der Seite und unter dem Ankerlink-Menü „Standorte“. Dabei sehen UserInnen eine Karte aus der die ungefähre Location der Institute hervorgeht, und vier Kacheln mit essentiellen Informationen pro Standort. So wird auf eine schnelle und elegante Art und Weise kommuniziert, dass imaging an vier Standorten vertreten ist. Die Terminvereinbarung ist dadurch ebenso vereinfacht, da alle Kontakte und Standorte auf einen Blick zu sehen sind und der Anruf bei einem der Standorte nur einen Klick entfernt ist.
Am rechten Rand der Website am Desktop und am unteren Bildrand mobil finden KundInnen auf jeder Seite außerdem eine Kontaktlasche, die alle wichtigen Kontakt- und Standortinformationen auf einen Blick aufzeigt.
Zudem stehen auf jeder Untersuchungsseite, wie etwa auf der Seite MRT, die Kacheln der Standorte, welche diese Untersuchung anbieten.
Unabhängig davon, ob UserInnen also von der Startseite oder einer Untersuchungsseite einsteigen, sie finden schnell die Kontaktmöglichkeiten der Institute, um einen Termin zu vereinbaren.
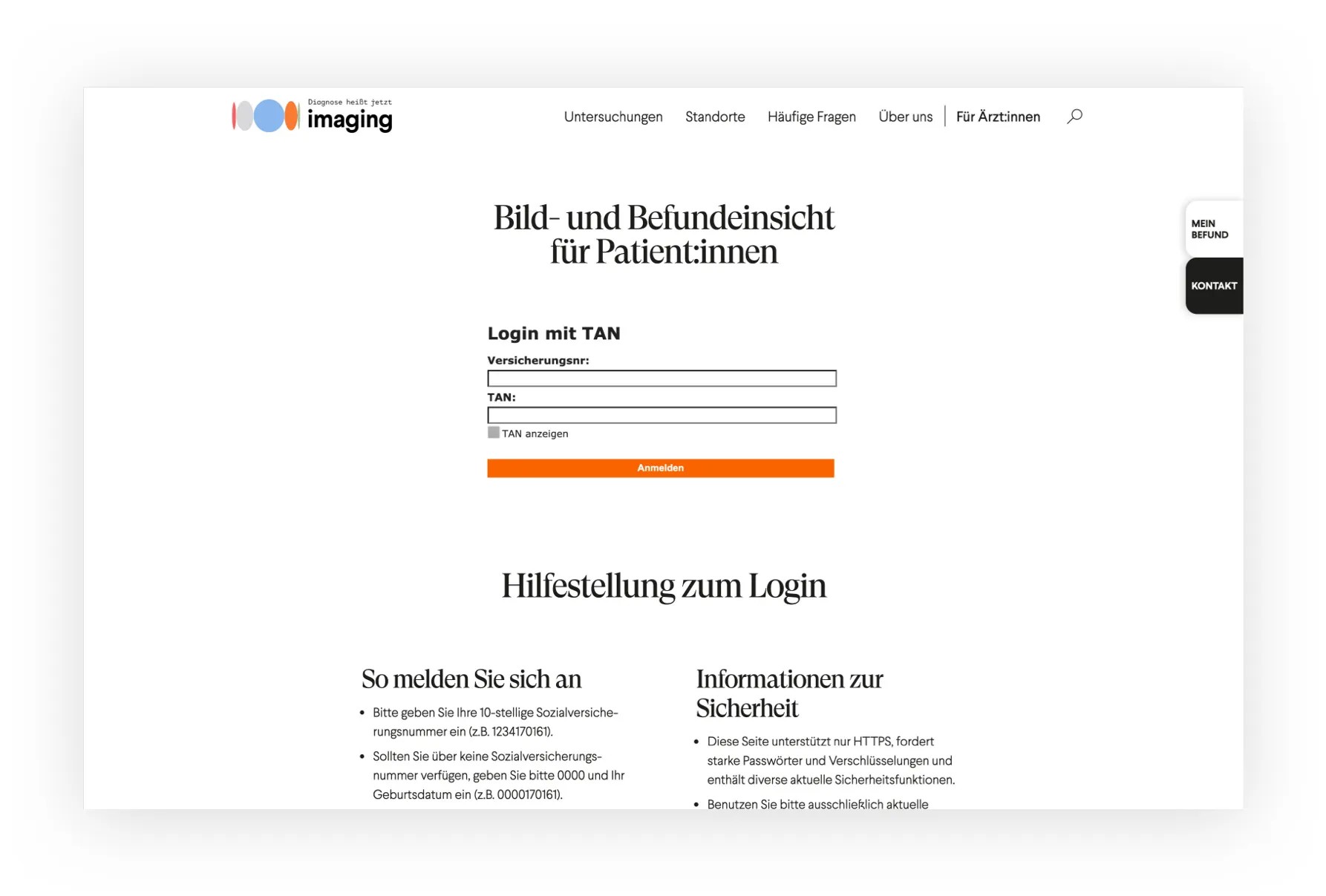
Nachdem PatientInnen bei imaging-Instituten waren, können sie auf der Website außerdem ihren Befund im speziell dafür vorgesehenen Loginbereich herunterladen. Dafür haben wir die Lasche „Mein Befund“ eingeführt, unter der PatientInnen ihren Befund mit einem Zugangscode herunterladen können. Während der Befundabruf aus Kundensicht einfach erscheint, passieren im Hintergrund komplexe Abläufe.
Klare Kommunikation der Untersuchungen – Vereinheitlichung für UserInnen
Zu Beginn des Projekts haben wir uns einen Überblick über alle möglichen Untersuchungen verschafft, als auch nachvollzogen, welche Wege Patient:Innen bis zur Terminvereinbarung auf der Website gehen würden.
Manche PatientInnen wissen, dass sie ein MRT machen möchten und suchen bereits entsprechend in Google danach. Mit dieser Anfrage kommen sie auf die Untersuchungsseite MRT und möchten dort sehen, welche imaging-Standorte ein MRT anbieten.
Andere KundInnen wiederum kennen einen oder mehrere Standorte des imaging Verbunds bereits und würden eher den Weg über die Website des Instituts selbst gehen. Dort erwarten sie wiederum eine Liste aller angebotenen Leistungen dieses Standorts.
Und natürlich muss die Startseite das gesamte Angebot der imaging übersichtlich abbilden – gerade weil es sich hierbei um einen neu gebildeten Verbund handelt, der das gesamte Leistungsangebot kommunizieren möchte.
Wir entschieden uns dafür, pro Untersuchung eine zentrale Seite zu publizieren, aus der hervorgeht, welche Institute diese durchführen. So sehen PatientInnen schnell, dass ein MRT bei imagingUrania und imagingBellaria möglich ist. Dadurch, dass imagingPraterstern in dieser Section nicht genannt wird, ist klar, dass diese Untersuchung dort nicht angeboten wird.
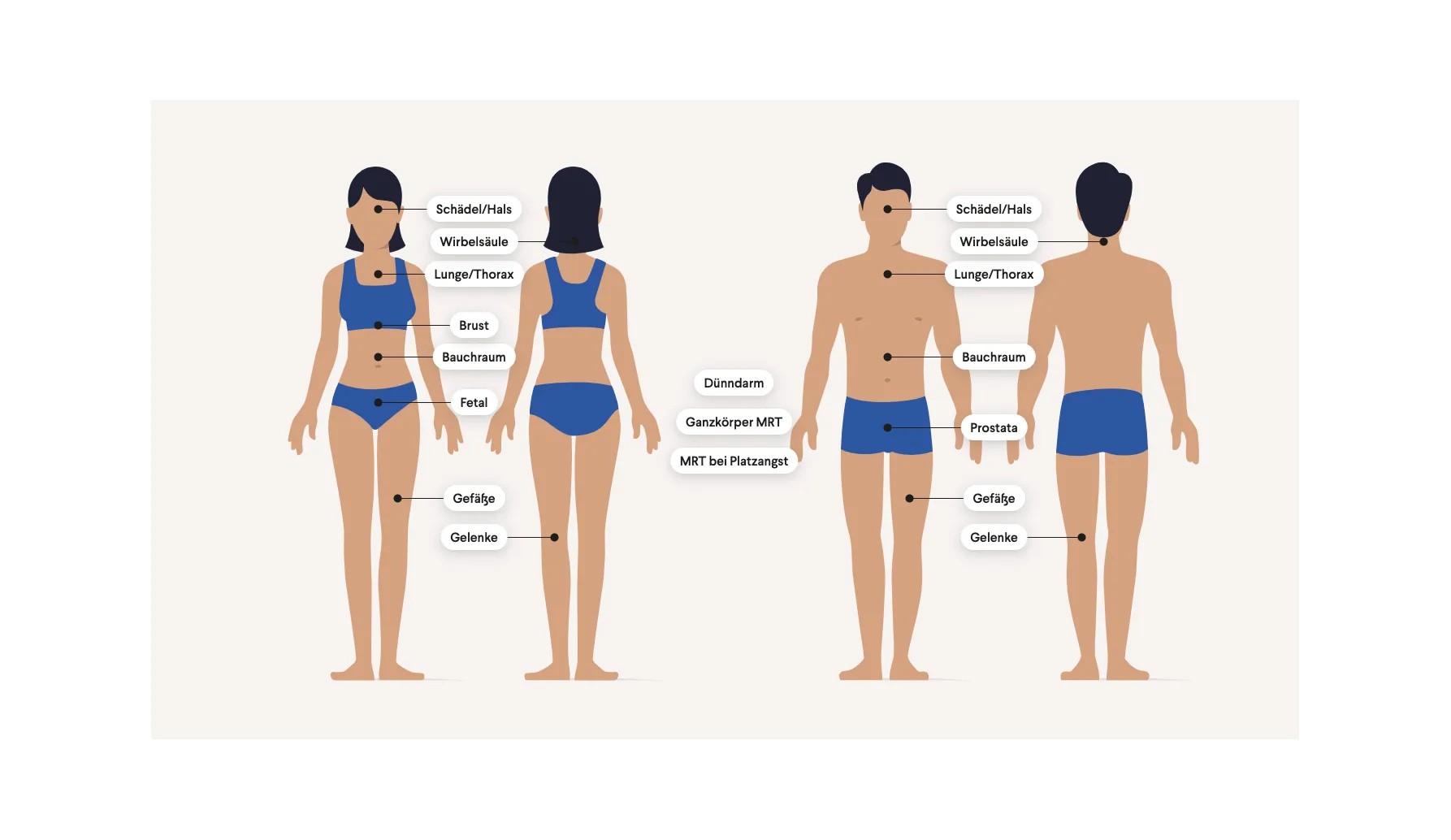
Mit Hilfe einer interaktiven Körpergrafik bilden wir zudem ab, welche Körperregionen mit Hilfe von MRT untersucht werden können, z.B. MRT Gelenke oder Ganzkörper MRT.
Jede dieser einzelnen Untersuchungen kann wiederum von nur einem der vier Institute durchgeführt werden. MRT bei Platzangst wird z.B. nur bei imagingBellaria angeboten. Ohne viel Text wird das auf der Seite oben durch die Kontaktkachel erkennbar.
Transparente Informationen zu jeder Untersuchung
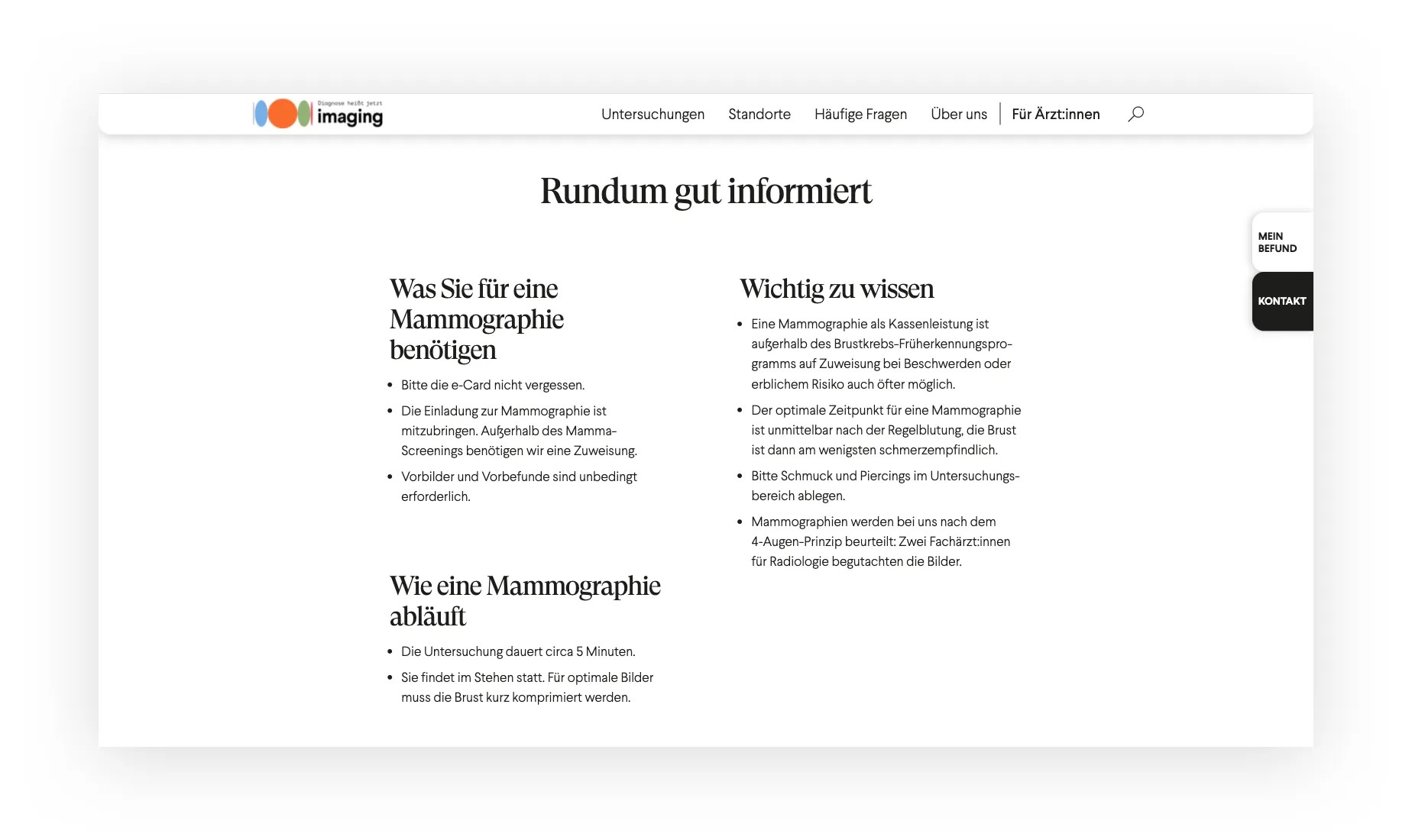
Pro Untersuchung gibt es auch wichtige Dinge zu beachten: was man mitnehmen sollte, wie die Untersuchung abläuft, ob man nüchtern kommen sollte und weitere spezifische Dinge. Diese werden transparent auf jeder Seite kommuniziert – kurz und auf einen Blick.
Besonders die Themen „Wartezeit“ und „Kosten“ sind bei radiologischen Untersuchungen wichtig. Auch hierzu gibt es auf jeder Untersuchungsseite eine besondere Section. Dort wird transparent erläutert, wie lange man bei welchem Haus auf einen Termin im Schnitt wartet und welche Kosten auf einen zukommen.
Vorteile von Untersuchungen in den Fokus gerückt
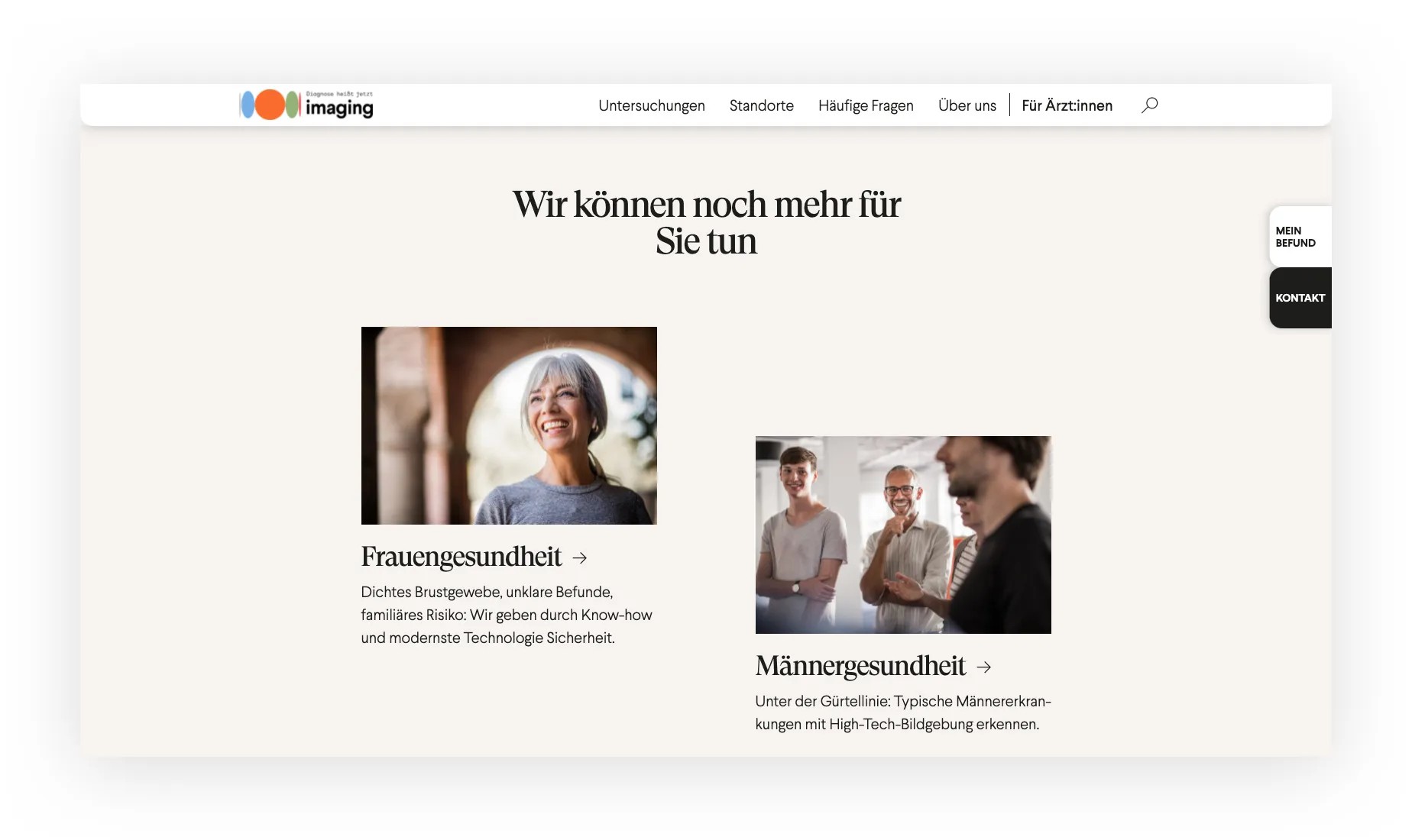
Abgesehen von Untersuchungen wie MRT oder Ultraschall möchte imaging auf bestimmte Themen wie Frauengesundheit oder Männergesundheit hinweisen.
Wir haben uns hierbei für eine emotionale Section auf der Startseite entschieden, wo angebotene Vorsorgeuntersuchungen bzw. „Themen“ in einem anderen Kontext präsentiert werden. Es sollte der gesunde, fröhliche, vitale Mensch in den Vordergrund rücken – das endgültige Ziel von Früherkennung, Vorsorgeuntersuchungen und radiologischen Diagnosen.
So wird das sensible Thema „Prostatakrebs“ zum Beispiel auf der Seite „Männergesundheit“ einleuchtend beschrieben und das Leistungsspektrum von imaging dazu abgebildet.
Expertise & Vertrauen
PatientInnen vertrauen ihre Gesundheit den imaging-ExpertInnen an. Die Website spielt bei dieser Vertrauensbildung eine wichtige Rolle.
Wir hatten in jedem Schritt der Konzeption und des Designs im Hinterkopf, dass hier auf allen Ebenen die mehrjährige Expertise und Kompetenz von imaging dargelegt werden soll.
Die Teamseite bietet ansprechende Bilder aller Mitarbeiter, um PatientInnen auch im Web persönlich abzuholen und das Menschliche hinter dem Unternehmen zu zeigen.
Die durchdachte und klare Struktur der Seite leiten die UserInnen genauso gut wie es das Team bei einem Besuch in einem der imaging Standorte vor Ort tut.
Die Texte schaffen Klarheit und die Bilder kommunizieren das klare Ziel von imaging – die Gesundheit ihrer PatientInnen.
Wie es weitergeht
Die Website von imaging soll mit dem Verbund mitwachsen und jederzeit das Leistungsspektrum und alle Standorte übersichtlich abbilden. Dafür haben wir mit diesem Projekt die Basis geschaffen.
Im nächsten Schritt wird die Online-Terminbuchung ausgebaut, da wir aus den Nutzungszahlen heraus sehen, dass die Website hauptsächlich zur Terminvereinbarung genutzt wird. Aufbauend auf einem Research der Buchungssituation im Call-Center vereinen wir die Patient:innenanforderungen mit der komplexen Untersuchungslandschaft auf technischer Seite. Entstehen soll eine besonders schnelle und ansprechende Onlinebuchung, die keine Fragen offen lässt.
Wir freuen uns, einen Teil dazu beigetragen zu haben, Patient:innen einen schnelleren und einfacheren Zugang zur medizinischen Diagnostik zu ermöglichen & dies auf digitalem Wege weiterhin kontinuierlich zu verbessern.
Du möchtest wissen, wie wir dein Projekt erfolgreich machen können?
Einen kostenlosen Termin mit CEO Susanne vereinbaren!Barrierefreiheit einfach automatisiert testen? Nur die halbe Wahrheit
Für viele Unternehmen ist digitale Barrierefreiheit mittlerweile Pflicht – sei es aus gesetzlichen Gründen (Stichwort: BITV, WCAG, EAA) oder aus unternehmerischer Verantwortung gegenüber allen Nutzer:innengruppen. Doch der Weg zu einer barrierefreien Website oder Anwendung beginnt oft mit einem Accessibility Audit. Und genau hier warten die ersten Hürden.
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören