Interaktiver Erlebnisraum für die Sonderausstellung „Rembrandt – Hoogstraten“ im KHM
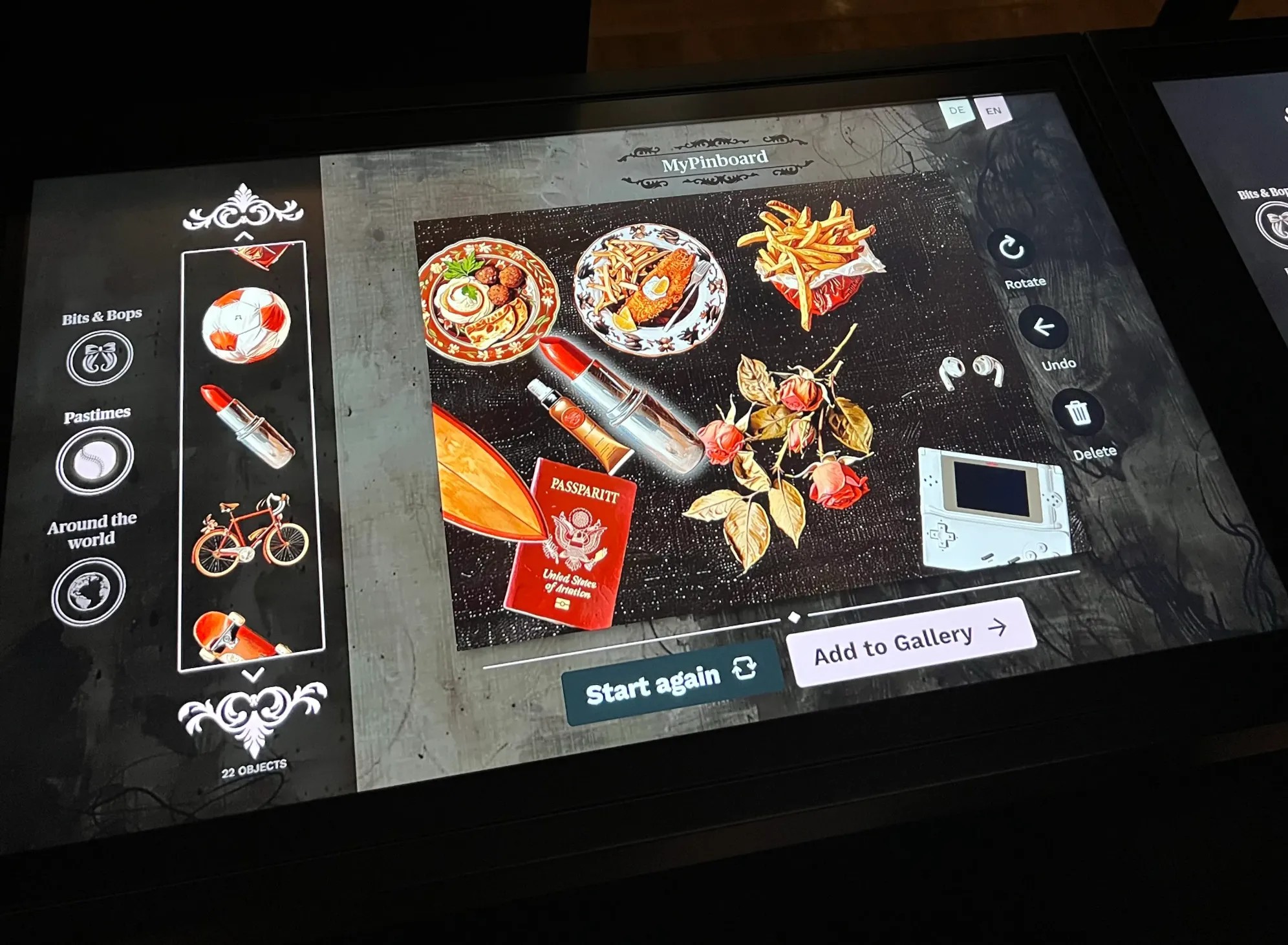
Für die Sonderausstellung „Rembrandt – Hoogstraten“ im Kunsthistorischen Museum (KHM) in Wien entwickelten wir eine interaktive Lösung, die den Besucher:innen ermöglicht, ihr eigenes Kunstwerk zu schaffen – eine Fusion aus barocken und modernen grafischen Elementen. Am Ende der Ausstellung können die Gäste so ein einzigartiges Meisterwerk erschaffen, das ihre persönliche Interpretation der Werke von Rembrandt und Hoogstraten widerspiegelt.
Was wir gemacht haben:
- Technische Umsetzung
Unsere Leistungen und die technische Umsetzung
Herausforderung: Das Kunsthistorische Museum ist ein international anerkanntes Kulturhaus, das 2023 rund 1,7 Millionen Besucher anzieht. Mit renommierten Künstlern wie Rembrandt als Teil der Ausstellung sind vor allem auch die Erwartungen an die Benutzer:innenerfahrung und Interaktivität sehr hoch. Die Herausforderung bestand darin, eine Lösung zu entwickeln, die Besucher:innen jeden Alters und mit unterschiedlichem technischen Wissen eine intuitiv verständliche und reaktionsschnelle Anwendung bietet.
Zielsetzung: Eine benutzerfreundliche, hochperformante Applikation
Wir hatten klare Zielvorgaben:
- Benutzerfreundlichkeit: Die App sollte für alle Altersgruppen und Besucher:innen mit unterschiedlichem digitalen Hintergrund zugänglich sein. Das bedeutet, eine intuitive Bedienoberfläche ohne lange Einarbeitungszeit und mit minimalem Textaufwand.
- Mehrsprachigkeit: Trotz einer Vielzahl an Sprachen sollte die Interaktion ohne Sprachbarrieren möglich sein. Hier war eine visuelle, ansprechende Nutzer:innenführung entscheidend.
- Visuelle Integration: Das Design der Applikation sollte sich nahtlos in die Ästhetik der Ausstellung einfügen und sowohl funktional als auch künstlerisch überzeugen. Animationen sollten den immersiven Charakter der Ausstellung unterstützen.
- Technische Exzellenz: Auch bei einer anspruchsvollen Anwendung, die rechenintensive Prozesse wie die grafische Darstellung und Bearbeitung von Kunstwerken umfasst, musste die Benutzer:innenoberfläche schnell und flüssig bleiben.
Unser Ansatz: Vom Konzept zur Umsetzung
Nach der Konzept- und Designfreigabe durch das KHM erarbeiteten wir eine maßgeschneiderte Architektur, die verschiedene technische Komponenten miteinander vereint:
- Projektoransicht: Die Kunstwerke, die in der App erstellt wurden, werden auf einem Projektor in der Ausstellung in Echtzeit angezeigt.
- Webintegration: Die App wurde so entwickelt, dass sie sich auch in die offizielle Website des KHM integrieren lässt, um die Werke der Besucher auf einer separaten, responsiven Ansicht darzustellen.
- QR-Code-Integration: Besucher:innen können ihre Kunstwerke über einen QR-Code auf ihrem eigenen Smartphone abrufen und auf sozialen Plattformen teilen.
- Administratives Backend: Eine benutzerfreundliche Verwaltungskonsole ermöglicht die Kontrolle und Moderation von Inhalten, um bei Bedarf problematische Werke auszublenden.
Technologische Lösung:
Die Lösung basiert auf einer modernen Kombination aus Angular (für das Frontend) und Laravel (für das Backend). Die Frontend-Applikation wurde mit Webworkern und Offscreen-Canvas optimiert, um eine gleichzeitige Ausführung von Animationen und die rechenintensive Bildgenerierung zu gewährleisten.
Technische Highlights: Performance und Benutzererlebnis auf höchstem Niveau
Die Applikation nutzt fortschrittliche Technologien, um die Benutzer:innenerfahrung zu maximieren:
- Haptische Interaktion: Die interaktiven Steckbretter, die durch Perspektive und Schattierung fast dreidimensional wirken, sind in die digitale Welt übertragen worden. Wir haben besonders viel Wert auf die Benutzer:inneninteraktion gelegt – Objekte, die auf der Leinwand platziert werden, verändern ihre Größe und Bewegung auf eine natürliche Weise, um das haptische Erlebnis der Ausstellung widerzuspiegeln.
Webworker und Offscreen-Canvas: Beim Erstellen und Speichern der Kunstwerke wird der Prozess der Bildbearbeitung in einen separaten Thread ausgelagert, der durch den Einsatz von Webworkern die Performance der Benutzeroberfläche optimiert. Dies gewährleistet eine flüssige Nutzer:innenerfahrung und minimiert Wartezeiten für die Besucher:innen.
Durch den Einsatz von Offscreen-Canvas wird das Kunstwerk in einer hohen Auflösung erstellt und gespeichert, was selbst auf hochauflösenden Displays eine ausgezeichnete Bildqualität liefert – weit über das, was am Bildschirm sichtbar ist.
Das Ergebnis: Ein interaktives Erlebnis, das begeistert
Das Resultat ist eine performante, intuitive App, die in den ersten fünf Wochen über 11.000 einzigartige Kunstwerke hervorgebracht hat. Die Anwendung bietet den Besucher:innen nicht nur ein unterhaltsames, sondern auch ein hochwertiges interaktives Erlebnis, das die Ausstellung bereichert und die Möglichkeit gibt, die Kunst in einer ganz neuen Form zu erleben.
Für das KHM bedeutet diese Lösung nicht nur eine Steigerung der Besucher:inneninteraktivität und -zufriedenheit, sondern auch eine innovative Möglichkeit, die Ausstellung weiter in die digitale Welt zu bringen.
Bleibt am Ende noch eine Frage: Welches Kunstwerk hätten wohl Rembrandt oder Hoogstraten mit unserer App gestaltet?
Du möchtest wissen, wie wir dein Projekt erfolgreich machen können?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören