Schrift begegnet uns über Screens auf unterschiedliche Weise und wird je nach Anwendung anders von uns wahrgenommen. Die Typografie dahinter basiert auf Gesetzmäßigkeiten, die im Laufe einer jahrhundertelangen Schriftentwicklung entstanden sind und darum auch heute weiterhin ihre Gültigkeit besitzen. UX-Designer sind also quasi die Schriftsetzer von heute.
Wie lesen wir digital?
Im Allgemeinen sind wir eher sprunghafte und selektierende Leser, die ständig von A nach B hüpfen, um das Gesuchte zu finden. Bei Web-Suchen, auf Startseiten oder in Online-Stores wird kaum jedes einzelne Wort von uns gelesen. Blog- und Online-Zeitungsartikel hingegen lesen wir auf allen Devices linear, also klassisch von Anfang bis Ende. Da die deutsche Sprache auf dem lateinischen Schriftsystem basiert, sind wir es gewohnt alle Inhalte, egal ob linear oder selektierend, von links nach rechts zu lesen. Unsere Leserichtung beeinflusst somit auch wie Icons und Slider dargestellt werden. Google beschreibt hier auf was es ankommt, wenn man ein Interface designt, das von zwei Richtungen lesbar sein soll.
Eine gut gewählte Webschrift wird den Anforderungen des Users gerecht.
Lizenz vs. Lizenzfrei
Typedesigner brauchen zum Teil viele Jahre für die Entwicklung einer Schrift. Daher sind lizenzierte Fonts auch meistens nicht ganz so günstig – vor allem, wenn eine Website viele Seitenaufrufe generiert. Dafür sind diese Schriften oft wahre Meisterwerke! Lizenzfreie Schriften können ebenso gut gestaltet sein – man muss sich aber meistens etwas durch den Schriftendschungel wühlen und sich vergewissern, dass genug Schriftsatzzeichen vorhanden sind. Diese sind notwendig um Texte in unterschiedlichen Sprachen anzeigen und mikrotypografische Feinheiten umsetzen zu können. Wenn ich auf der Suche nach lizenzierten Schriften bin, finde ich diese meistens direkt bei den Typefoundries oder beispielsweise auf MyFonts. Immer wieder nette lizenzfreie Schriften kommen mir auf Google Fonts oder Fontsquirrel unter.
Sans vs. Serif
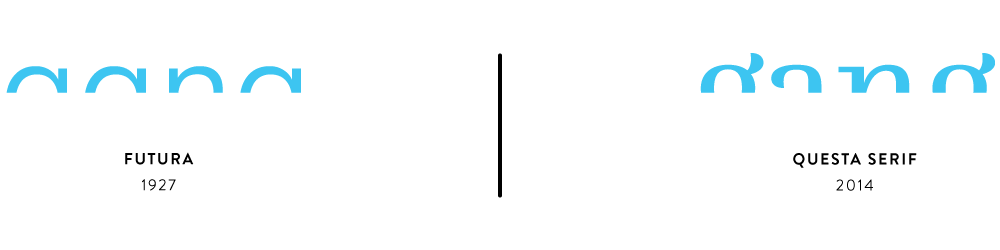
Unter Typografen sagt man, dass Serifenschriften prinzipiell besser lesbar sind, da sich die einzelnen Buchstaben durch ihre Serifen klarer voneinander unterscheiden lassen.

Hier ein Vergleich von halben Buchstaben des englischen Wortes „gang“ in Futura und Questa Serif. Buchstaben mit Serifen sind für uns leichter zu erkennen, da weniger Verwechslungsgefahr besteht.
Ich persönlich bin der Meinung, dass Schriften sowohl mit als auch ohne Serifen wunderbar lesbar sind. Sans Serif Schriften wirken sehr clean und geradlinig und sind hervorragend für die Darstellung von Inhalten in Tabellen oder Formularen geeignet. Sofern bei der Verwendung einer Schrift folgende typografische Feinheiten beachtet werden, muss man sich um die Lesbarkeit keine Sorgen machen:
- Die Buchstaben der gewählten Schrift sollten ähnlich genug sein, um ein ruhiges und harmonisches Ganzes zu ergeben und unterschiedlich genug, um gut voneinander differenziert werden zu können. In der deutschen Sprache werden viele Großbuchstaben verwendet, daher ist ein visuelles Zusammenspiel von Majuskeln (Großbuchstaben) und Minuskeln (Kleinbuchstaben) sehr wichtig für die Lesbarkeit.
- Der Zeilenabstand sollte größer als der Wortabstand sein. Im Deutschen kann es auf Grund der Verwendung von vielen Großbuchstaben sogar etwas mehr sein.
- Schrift mit einer hohen x-Höhe (Buchstabenmittellänge) und keinen zu kleinen Punzen (Buchstabeninnenflächen) ist auf Screens angenehmer zu lesen.
- Eine maximale Zeichenanzahl von 40 bis 60 Zeichen in einer Zeile unterstützt einen angenehmen Lesefluss.
- Flattersatz ist besonders leserlich, da die Wortabstände immer gleich bleiben und so keine Löcher im Text entstehen. Wenn er jedoch zu wild flattert, kann das Schriftbild schnell unruhig werden. Gerade im Responsive Design ist das Flattern leider nicht immer ganz so einfach, da man Umbrüche nicht bewusst setzen kann. Möchte man Blocksatz verwenden, müssen leider Abstriche auf Kosten der Schriftsetzung in Kauf genommen werden, da manuelles Spationieren – wie es im Print angewandt wird – leider nicht möglich ist.
Optimierung von Webschriften
Da jeder Browser andere Rendering-Methoden nutzt, können Schriften im Web verändert dargestellt werden. Das beeinträchtigt natürlich auch die Lesbarkeit. So können beispielsweise runde Serifen kantiger aussehen als sie eigentlich sind, Strichstärken variieren oder Zeichenabstände unregelmäßig werden, weil sich die Buchstaben dem Pixelraster beugen müssen. Die Qualität der Darstellung einer Schrift – mit und auch ohne Serifen – hängt also von dem Betriebssystem und dem Browser ab, welche der User verwendet. Typefoundries optimieren mittlerweile ihre Webschriften laufend, indem sie jede Schriftgröße in allen Darstellungskombinationen genauestens testen und bestmöglich anpassen.
Gibt es eine goldene Typoregel?
Der Einsatz von Schrift ist abhängig von vielerlei Faktoren: den Erwartungen des Users, dem Inhalt, der Anwendungsart, der bestehenden CI und dem, was man mit ihr erreichen möchte. Ich glaube daher nicht, dass man diesen Umfang an Gestaltungsarbeit auf eine goldene Typo-Regel herunterbrechen kann. Es ist die Aufgabe von uns Designern typografische Entscheidungen und Kompromisse zu treffen, um dem User ein bestmögliches Wahrnehmungserlebnis bieten zu können und die Typo-Skills der Schriftsetzer aus früheren Zeiten auf neuen Devices sichtbar zu machen.
Wer noch mehr wissen möchte, kann hier erfahren Warum Webdesigner auch Typografen sein müssen.








