Der erste Beitrag zum Thema Natural User Interface (NUI) wurde von uns vor vier Jahren geschrieben. Da die Entwicklung im Web rasch voranschreitet, gibt es nun von mir eine Auffrischung und einige Beispiele zum Thema Bewegung im Web.

Schon sehr früh überlege ich mir bei der Konzeption, wie man die Website mit Bewegungen in Szene setzen kann und wie diese sinnvoll – in Anbetracht der User Experience – eingesetzt werden können. Apple meistert dies mit Bravour. Die Benutzeroberflächen und Animationen wurden mit Bedacht eingesetzt, um die Usability zu erhöhen und außerdem ist es schön umgesetzt.
https://vimeo.com/116757194
https://vimeo.com/116756637
Instacart setzt die Bewegung für das Öffnen einer Detailansicht ein. Wenn der User auf ein Produkt tippt, dann wird es aus dem Design gezogen und wird auf der Detailseite mit einer Animation neu positioniert.
https://vimeo.com/116757192
Google’s neue Benutzeroberfläche, verknüpft mit dem neuem Trend des Material Designs, macht es uns ebenso vor:
https://www.youtube.com/watch?v=Q8TXgCzxEnw
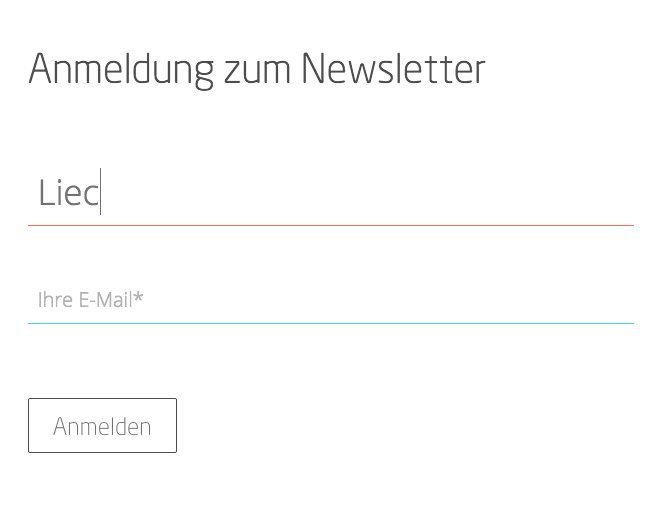
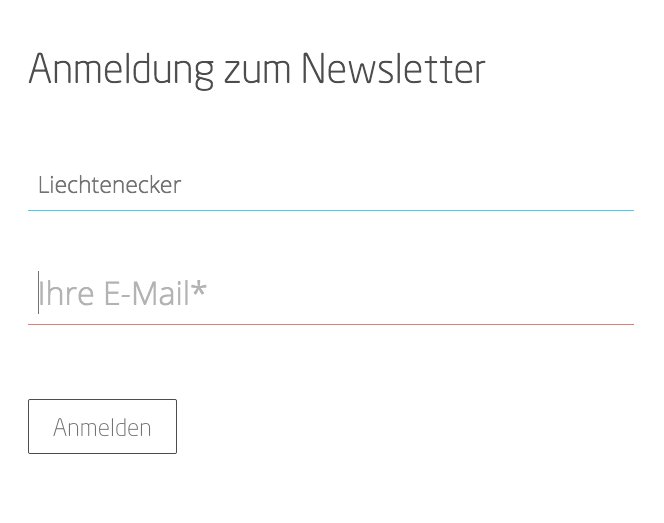
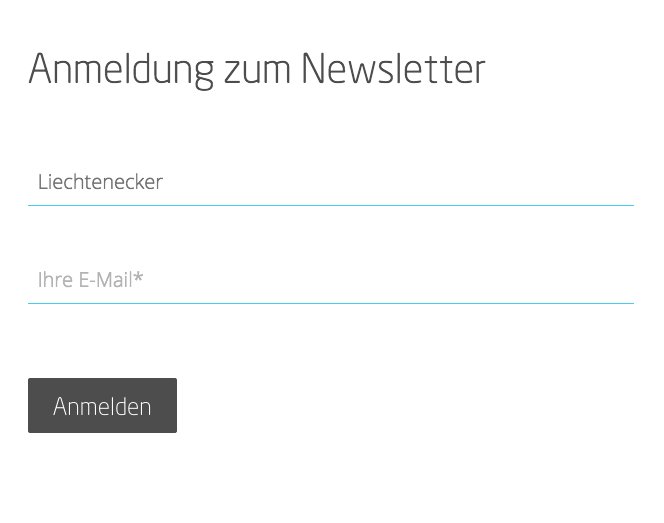
Stillstehende Illustrationen, Boxen und Icons oder neue Screens die sich plötzlich öffnen, gehören längst der Vergangenheit an! Dem User wird nun genau veranschaulicht, woher etwas kommt und wohin das Element verschwindet. Das ist sehr wichtig für die User Experience und wird immer geläufiger. Durch Scrollen oder Klicken werden bestimmte Bewegungen ausgelöst, so wird der User aktiv eingebunden. Der User beginnt zu verstehen, wie bestimmte Dinge funktionieren, da sie realistischer wirken. Er wird bei der Navigation durch die Website unterstützt und kann sich schneller orientieren. Bei unserer neuen Liechtenecker-Site haben wir uns viel damit beschäftigt und auch einiges davon eingesetzt, wie zum Beispiel bei dem Menü oder bei den Formularen.


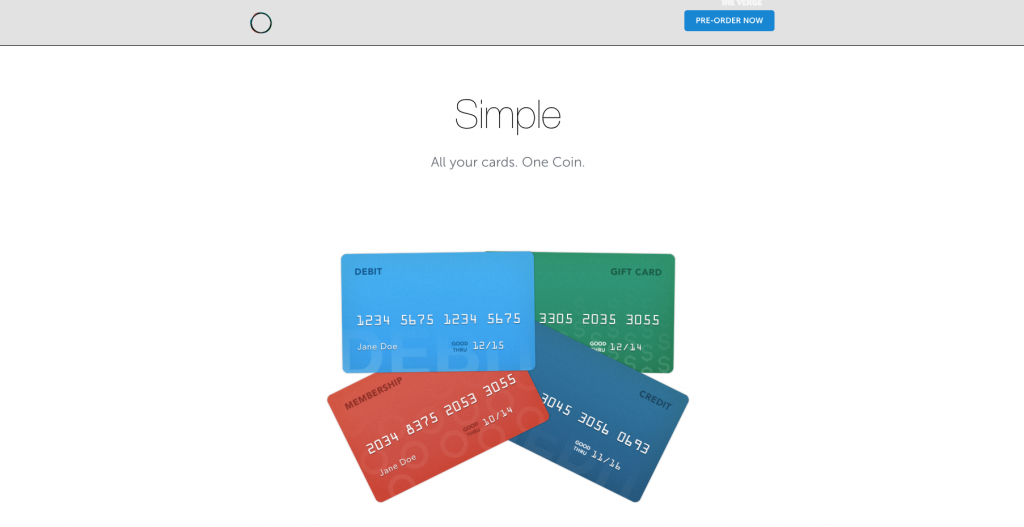
Motion und parallax scrolling wird gerne verwendet um Produkte zu präsentieren. Der User scrollt sich durch die Seite und die Elemente bewegen sich.
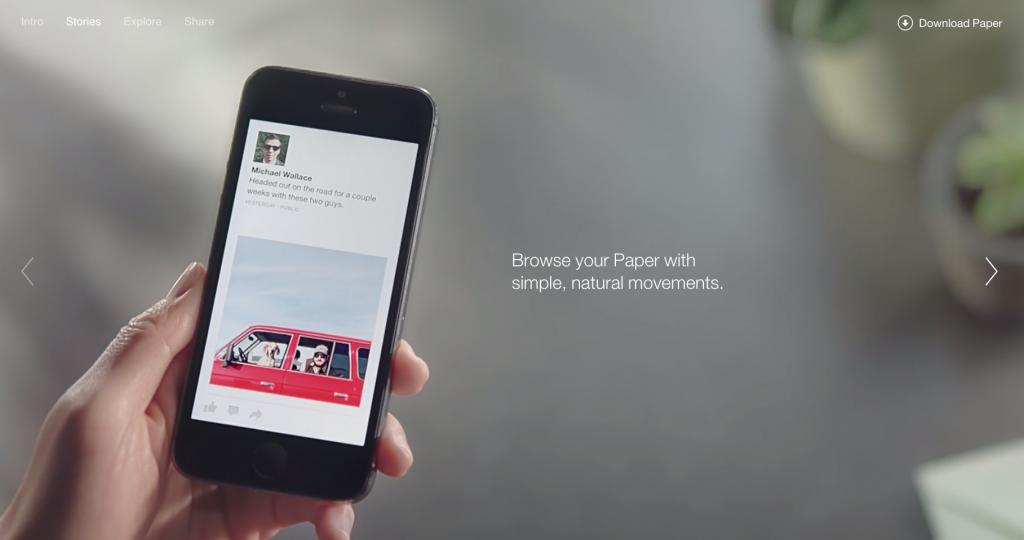
Beliebt und mittlerweile trendy sind Videos als große Header, um den User so emotional abzuholen. Facebook Paper setzt Fullscreen-Videos informativ ein, um ihre neue App „Paper“ zu erklären.

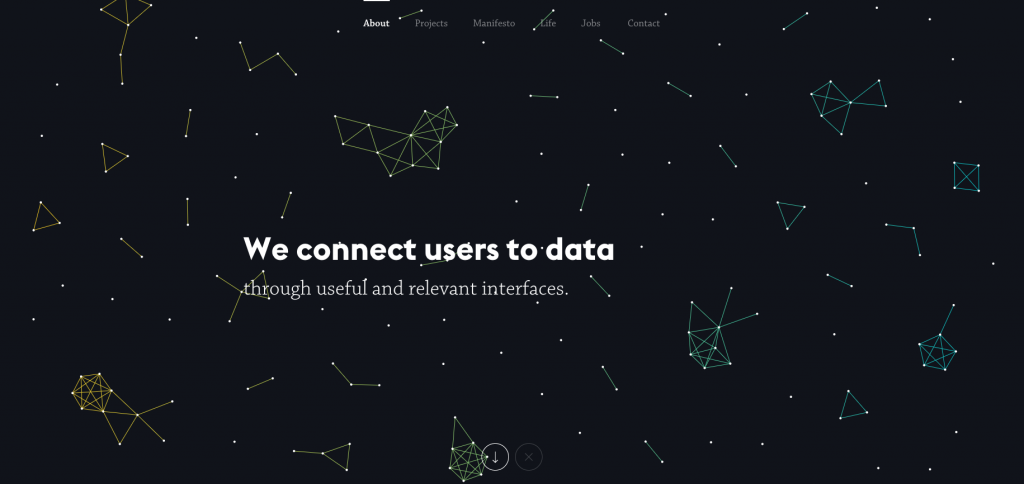
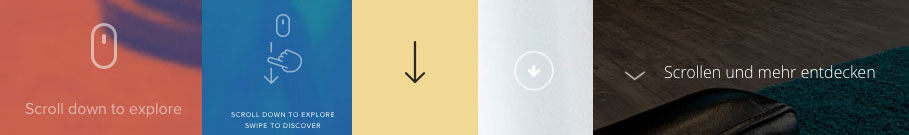
Vorläufer, aber auch eine gute Alternative des Fullscreen-Videos sind Fullscreen-Fotos. Naja… aber wo geht es denn jetzt zum eigentlichen Inhalt? Hier kommt ein neues Element ins Spiel, das sehr unterschiedlich dargestellt werden kann und animiert wird, um aufzufallen. (Abb.1 und Abb.2: Spotify, Abb.3: Nuance, Abb.4: Studio Ghidini, Abb.5: Liechtenecker)

Fazit
Der neue „Trend“ ist nicht nur cool, sondern unterstützt auch den User dabei sich durch die vielen Informationen zu wühlen, indem Inhalte gezielt hervorgehoben werden. Natürlich will man zu Beginn eines neuen Projektes ALLES haben und dies und das implementieren, weil das ja sooo unglaublich supertoll ist und man das unbedingt haben muss, aber es ist nicht immer alles sinnvoll. Außerdem soll man sich ja nicht überfordert fühlen, wenn man durch die Site scrollt, klickt oder swiped. 😉 Trotzdem sollte man als Designer nicht die Details und die netten Dinge vergessen, denn diese frischen das Interface auf.