In einem meiner letzten Blogartikel habe ich euch einen kleinen Einblick in das Thema Service Design gegeben. Falls ihr ihn noch nicht kennt, hier findet ihr ihn. In diesem Beitrag hier möchte ich beim Service Design bleiben und euch zwei Tools vorstellen, welche in der Startphase, wo es um Verstehen, Einfühlen, Research und Analyse geht, angewandt werden. Diese sind die Journey Map und der Service Blueprint.
In unserem Leben ist so ziemlich alles was wir tun, eine kleine Reise bzw. Journey. Einkaufen gehen, Flüge buchen, an einer Universität studieren, ein Konzert besuchen, einen Urlaub machen oder eine Operation erhalten, um nur einige Beispiel zu nennen. Während all dieser Reisen, die im Prinzip Services sind, die wir in Anspruch nehmen, sind auf der dahinter liegenden Seite meist mehrere Personen involviert, die daran arbeiten, dass diese Reisen für die Reisenden so perfekt wie möglich über die Bühne gehen und am Ende ein bestmöglich positives Erlebnis hängen bleibt.
Um die Erlebnisse und die orchestralen Gewerke dahinter klar und deutlich aufzeigen und analysieren zu können, werden Journey Maps und Service Blueprints verwendet.
Die Stage im Service Design
Bevor wir diese beiden Tools kurz genauer betrachten, möchte ich dir noch kurz die „Stage“ erklären. Das Verständnis der Bedeutung der Stage ist auch essentiell, damit die beiden Tools richtig verstanden und voneinander unterschieden werden können.
Es gibt zwei Perspektiven der Stage: Front Stage und Backstage. Um das ganze besser zu verstehen, bedienen wir uns einer kleinen Metapher. Nehmen wir als Beispiel ein Konzert.
Front Stage
Hier passiert die Action und alles was das Publikum sehen kann. Im Service Design sind die Kunden daher auf der Front Stage.
Backstage
Backstage passieren alle Prozesse die dafür sorgen, dass alles, was auf der Front Stage geschieht, überhaupt funktioniert und auch so wahrgenommen wird, wie es sein soll. Tontechnik, Lichter, Crew, Maske, Bühnen-Settings. Im Service Design ist dies die Organisation dahinter. Die Backstage umfasst ebenfalls sämtliche Regeln, Richtlinien, Budgets und die Unternehmenskultur.
Das sind die Perspektiven, in denen wir mit Service Design einen Einfluss ausüben können. Und die nun im Folgenden vorgestellten Tools erlauben es uns, die Stage und ihre Perspektiven genau zu verstehen.
Journey Map
Was ist es?
Die Journey Map bildet sämtliche Aktionen, Erlebnisse und Emotionen aus der Kundensicht ab, die Kunden während ihrer Inanspruchnahme eines Services (die Reise) auf der Front Stage tätigen und erfahren.
Ist das jetzt zum Beispiel der Service einer UX-Design-Dienstleistung aus unserem Hause Liechtenecker, umfasst dies alle Aktionen, Erlebnisse und Erfahrungen, die der Kunde während der Abwicklung seiner gewünschten Dienstleistung mit uns macht. Das beginnt bei der Kontaktaufnahme, geht über Erstgespräche und Workshops bis hin zur finalen Übergabe der fertigen Leistung und Nachbetreuung.
Ein anderes Szenario: Sales. Hier beschreibt die Journey die einzelnen Phasen, die ein Kunde durchläuft, bis er sich für einen Kauf entscheidet. Die Journey Map ist hierfür ebenfalls ein ausgezeichnetes Tool um die „Reise“ des Kunden so zu gestalten, dass sich dieser in allen Phasen vom Produkt und dessen Nutzen überzeugen kann und sich am Ende mit einem positiven Gefühl für den Kauf entscheidet. Für die Themen Lead-Generierung und Conversion-Optimierung also unverzichtbar.
Ebenfalls perfekt geeignetes Szenario: Die Nutzung einer Applikation. Was aber im Grunde wieder dasselbe ist wie die Nutzung einer Dienstleistung, denn man nutzt ja eine Applikation um einen bestimmten Dienst zu erfahren.
Wie macht man’s?
Untersuchungsgegenstand ist immer eine bestimmte Journey. Kunde kauft online Produkt, User bucht Reise über App, Besucher gelangt auf Landing Page etc.. Alles ist möglich.
Um diese Map zu erstellen, bedient man sich des Kunden-Feedbacks in Form von Erzählungen, Interviews und allen sonstigen verfügbaren Kundendaten und dokumentiert ihre Erlebnisse über die gesamte Zeitspanne ihrer Journey.
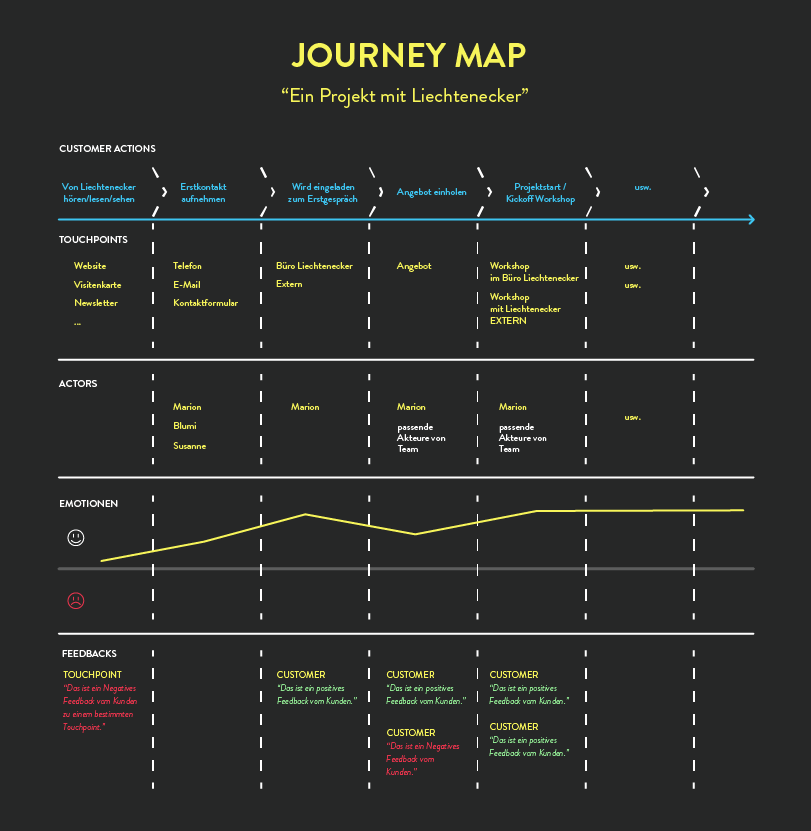
Was haben Sie gemacht, was haben Sie gedacht, was haben Sie gefühlt und mit was und wem haben Sie dabei interagiert? Alles wird dokumentiert und miteinander in Beziehung gesetzt. Wie das dann aussehen könnte, siehst du hier:
Wieder das Beispiel mit uns Liechteneckers: Kontaktaufnahme bei Marion, Workshop mit mir, Prototype-Testing mit Stephan etc, all diese Berührungspunkte bzw. Touchpoints zwischen Kunden und uns werden aufs Genaueste untersucht.
Am Ende erhalten wir eine dokumentierte „Reise“, die uns hilft, die Erlebnisse des Kunden mit uns aus ihren Blickwinkeln zu erfahren, analysieren und zu bewerten.
Was bringt’s?
Diese Map ist eine perfekte Grundlage um strategische Ziele abzuleiten. Sind wir zufrieden damit, wie die Kunden uns wahrnehmen und wie sie sich fühlen, wenn sie mit uns arbeiten? Was wollen wir verbessern? Welche Emotionen haben sie aktuell und welche wollen wir in ihnen wecken? Haben wir alle Handlungen des Kundens richtig gedeutet? Haben wir alle Interaktionspunkte von uns und mit dem Kunden richtig erfasst oder etwas übersehen?
Die Journey Map bietet für diese Überlegungen die perfekte Basis.
Die Map basiert dabei aber nicht nur auf einem einzigen Kunden, sondern die Erlebnisse sind Aggregationen von mehreren Erlebnissen von verschiedenen Kunden an denselben Touchpoints.
Es gibt auch keine „Das ist die eine“ richtige graphische Darstellung. Man beginnt immer mit der Analyse der zugrundeliegenden Informationen, und abhängig davon, baut man sich seine Visualisierung.
Customer Journey? Das heißt User Journey!
Ich sage dir, du kannst es nennen wie du willst. Es geht immer um das Gleiche. Basis ist immer ein Szenario, und abhängig davon, worum es sich jetzt dreht, Produkt, Anwendung, Website, Shop, Marketing oder Dienstleistung etc.., oder wie sehr verliebt man jetzt in Bullshit Bingo ist, kann man es Customer Journey oder User Journey nennen und von Usern, Customers, Nutzern, Kunden oder „Der mit meinem Produkt tanzt“ sprechen. Ich nenn es auch ganz gern: Experience Mapping. Wurscht. Verstanden muss es werden. Ergebnisse soll es liefern. Erleuchtung soll es bringen. Ich bleib jetzt mal ganz einfach bei Journey Map und Kunden in meinem Beitrag.
Service Blueprint
Der Service Blueprint setzt auf der Journey Map auf und erweitert die Betrachtung um die Backstage. Wie der Name schon sagt, erstellt man mit ihr eine Blaupause eines Services. Der Blueprint ist also eine Dokumentation sämtlicher Prozesse, Interaktionen und Akteure innerhalb der Organisation, die für die Erfüllung des Services involviert sind. Man untersucht die orchestralen Werke dahinter. Mit Service Blueprints geht man auf Basis einer Journey in die Tiefe. Organisationen erhalten damit ein tiefgreifendes Verständnis von ihren Dienstleistungen und allen darunterliegenden Ressourcen und Prozessen, die diese Dienstleistungen ermöglichen.
Wie macht man’s?
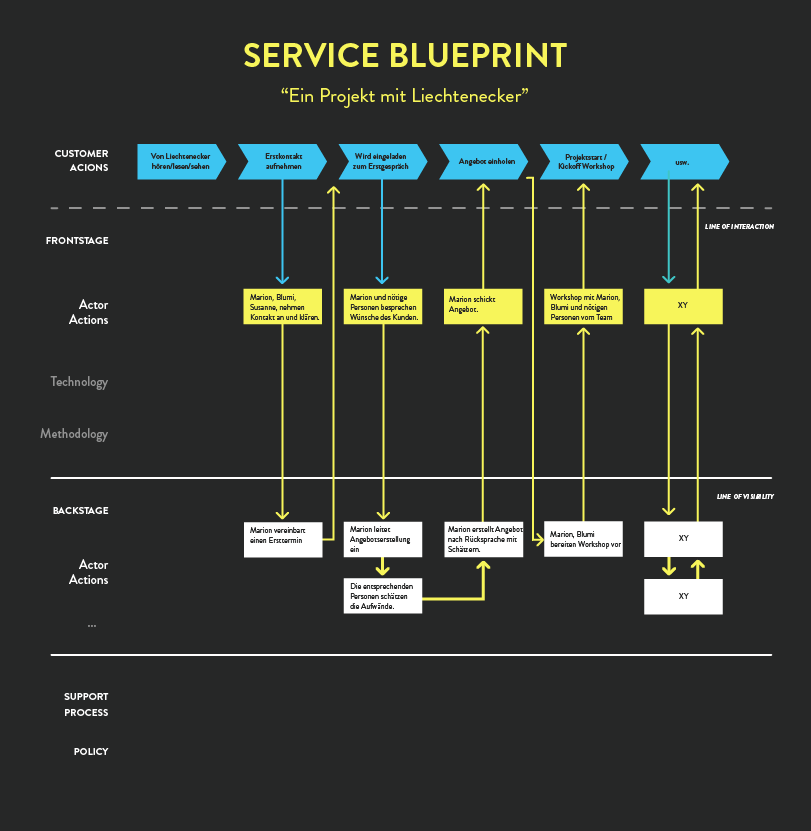
Ausgangsbasis ist ein Journey Mapping eines bestimmten Szenarios mit all den dazugehörigen Aktionen und Erfahrungen der Kunden. Davon erweitert man das Diagramm in die Tiefe um die Bereiche Front Stage (zur Erinnerung: Alles was von außen gesehen wird), Backstage (alles was nicht gesehen wird) sowie Support Prozesse (Prozesse von Dritten).
Nun werden sequentiell, beginnend mit der ersten User/Customer-Aktionen, sämtliche damit zusammenhängende Aktionen der Organisation bis in alle Bereiche hinunter dokumentiert.
Hier ein Beispiel zum besseren Verständnis. Wenn auf der Kundenseite auf der Frontstage (also die Journey) die Aktion „Erstkontakt aufnehmen“ dokumentiert wird, wird auf der Front-Stage auf der Organisationsseite (hier beginnt der Service Blueprint) die Reaktion dazu dokumentiert, was in diesem Fall „Marion, Blumi etc. nehmen Kontakt an und klären.“ wäre.
Dann geht es weiter in den Backstage Bereich mit der Aktion, die als nächstes ansteht – „Marion vereinbart einen Ersttermin zum Kennenlernen und zum Besprechen des Kundenanliegens.“ Weitere Aktionen auf Seiten der Organisation gibt es nun keine. Also geht der Prozess jetzt wieder rauf zur Journey, wo der Kunde zum Erstgespräch eingeladen wird. Und so geht das weiter.
Man kann vom Detailgrad her, wenn passend bzw. nötig, den Blueprint um weitere Metriken wie Technologie, Methodik, Support Prozesse, Policies etc.. Wie auch bei der Customer Journey, gibt es auch hier nicht „die eine korrekte“ Visualisierung. Je nach Unternehmen können hier ausgehend von der Basisdarstellung weitere Elemente einfließen.
Was bringt’s?
Am Ende erhalten wir eine Dokumentation, die alles offenlegt, was es bedarf, damit ein Service funktioniert und von Kunden genutzt und erlebt werden kann. Eine perfekte Grundlage, um interne Baustellen, Bottlenecks, Optimierungspotentiale, Pain Points, Schwachstellen, Übersehenes etc. aufzuzeigen.
Resümee
Wie man sieht, gehen diese beiden Tools Hand in Hand. Sie sind Bonny und Clyde, Bud Spencer und Terence Hill, Dwayne Johnson und Kevin Hart, Dieter Bohlen und Thomas Anders, Timon und Pumba. Sie sind „BFF“. Eine Journey Map zeigt uns, wie unser Service von Kunden genutzt wird, der Service Blueprint wie er funktioniert und im Unternehmen implementiert ist. Zusammen sind sie das Big Picture, Captain Planet, von dem aus sich strategische Ziele, Maßnahmen, Optimierungen etc. ableiten lassen. In diesem Sinne: „Gute Reise“!