Alle Jahre wieder hab ich sie für euch, die Trends im Webdesign vom kommenden Jahr. Besonders interessant ist dabei ein Rückblick auf die letzten Beiträge zu 2013, 2012, 2011. Da wird einem bewusst wie lange doch ein Internetjahr ist. Ich sag ja immer, dass ein Internetjahr so lange wie ein Katzenjahr dauert, überhaupt hat das Internet viel mehr mit Katzen zu tun als man glaubt, aber das ist eine andere Geschichte. Was vor einiger Zeit noch ganz gefragt war, da winken wir Webworker schon wieder uninteressiert ab, aber so ist das ja überall.

Ich freue mich in jedem Fall, dass User Experience und Usability immer mehr Professionalität erlangt haben und responsive Webdesign längst keine Kür mehr ist. Ebenso hat sich der Skeuomorphismus endgültig verabschiedet und klare Linien auf die Bühne gelassen. Was sonst 2014 noch angesagt ist könnt ihr hier lesen.
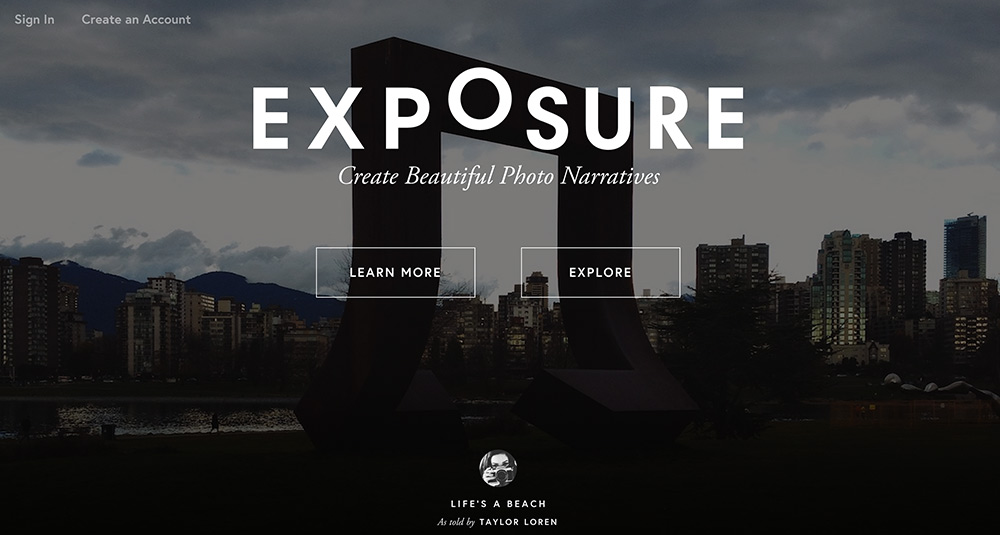
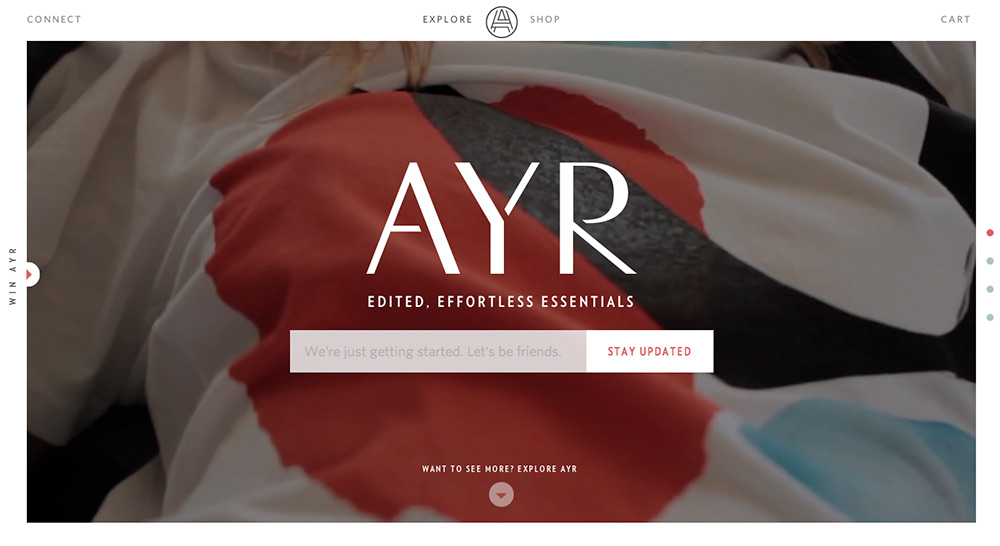
Flat Border-Buttons
Buttons, die lediglich einen Rahmen herum haben und so mit dem Hintergrund zusammenfließen.

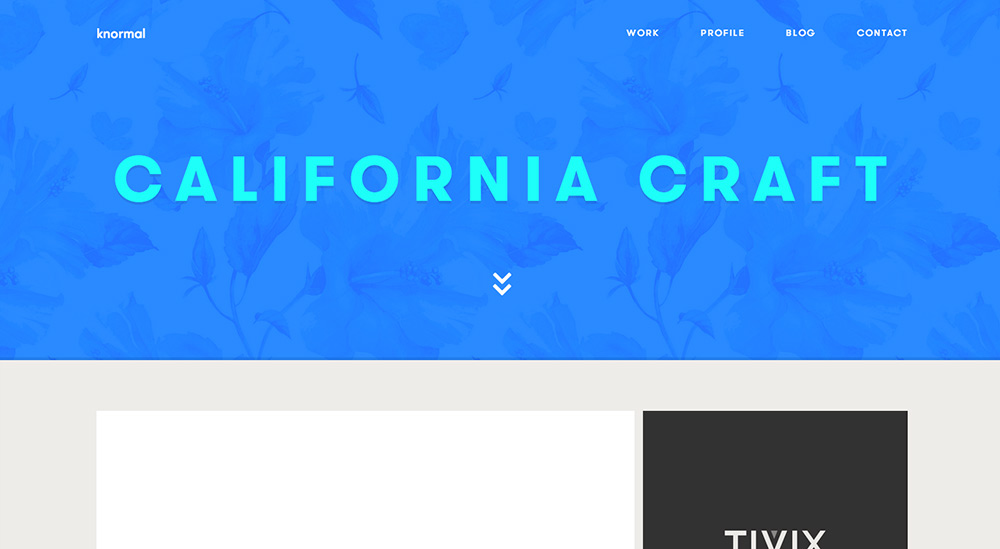
Pastellfarben
Gedämpfte Farben, Neonfarben die eigentlich keine sind und ruhige Pastelltöne, setzen sich wie in der kommenden Mode auch im Webdesign durch.

Responsive Menüs am Desktop
Hauptnavigationen hat man in der Responsive Ansicht klein versteckt, dies wird mittlerweile auch gerne in der Desktopansicht so eingesetzt.

Storytelling mit Animationen
Storytelling ist nicht nur ein allgemeiner Marketingtrend, sondern hat durch HTML5 – im Hinblick auf die User Experience – auch eine große Renaissance erlebt.

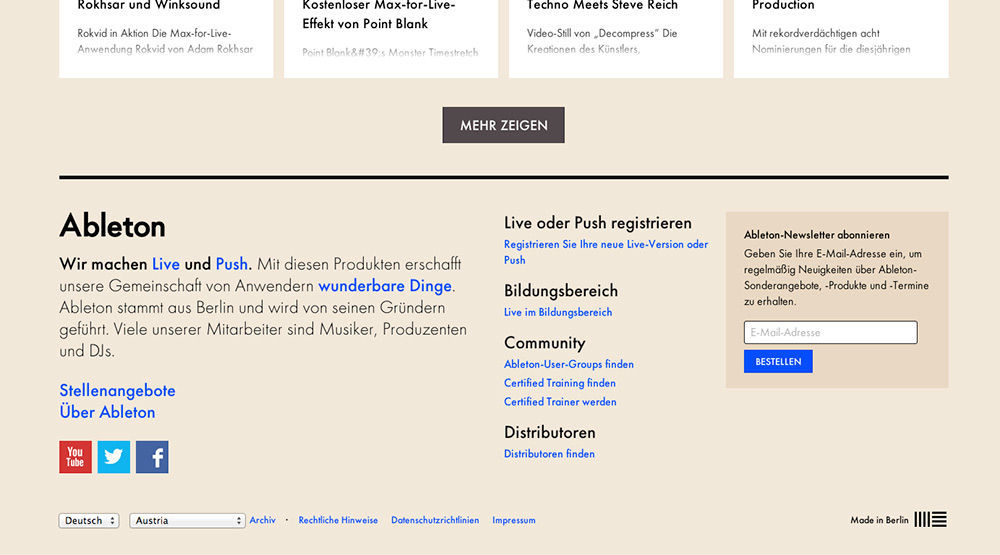
Old-Fashioned-Link-Blau
Wenn wir schon bei den Farben sind, hab ich auf der einen oder anderen modernen Seite das altmodische und unformatierte Linkblau gesehen, sehr schick für die Retro Fans 😉

Retro, nicht Vintage
Apropo Retro, war vor kurzer Zeit war noch der Used-Vintagelook trendig, gehen wir jetzt direkt in die Ursprünge des digitalen Zeitalters, teilweise auch 80er Look und verwenden neben dem gerade genannten Linkblau auch gerne wieder Times New Roman als Font, animierte Gifs oder den 8bit Pixelstyle, wie in meinem Lieblingsspiel 2013.

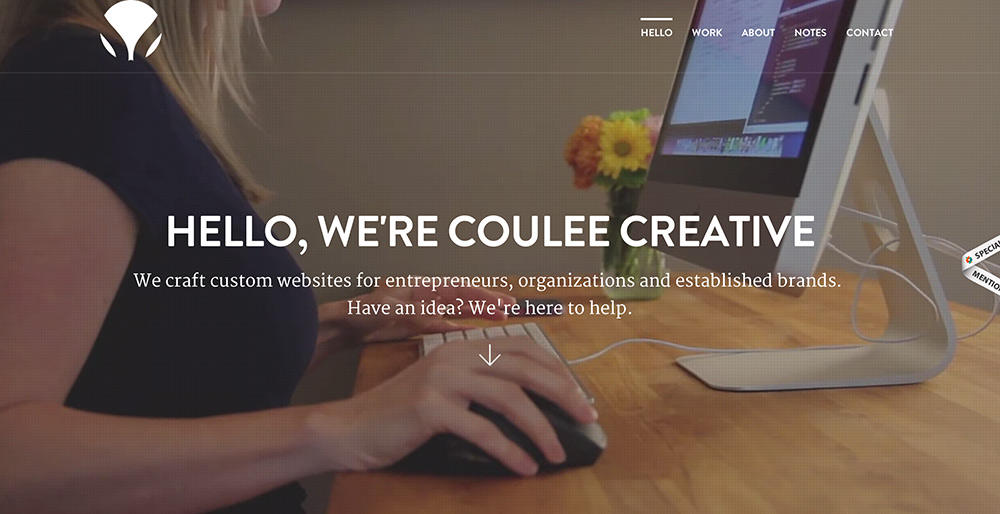
Big Video Header
Statt einem großen Header werden auch direkt und instant große Hintergrundvideos abgespielt, was mit HTML5 perfekt möglich ist.

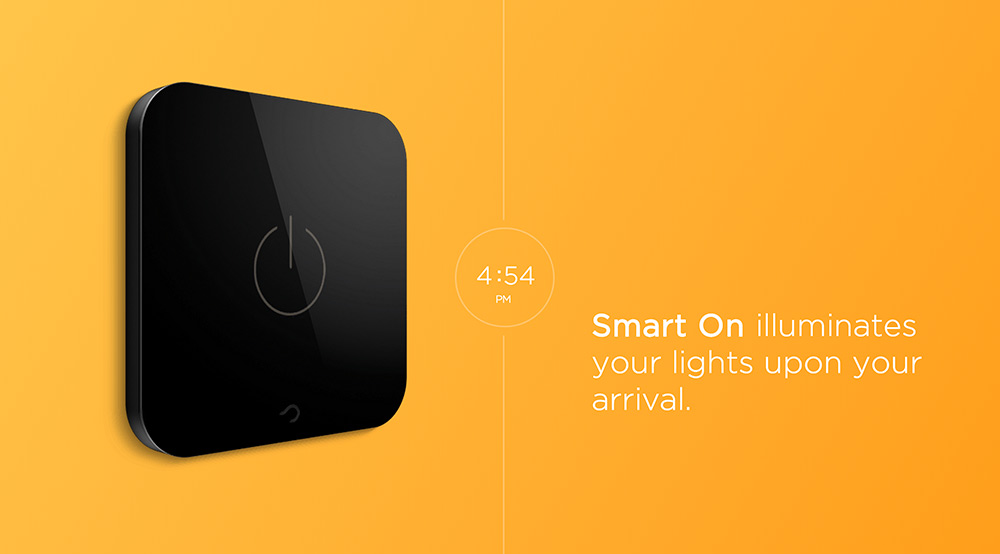
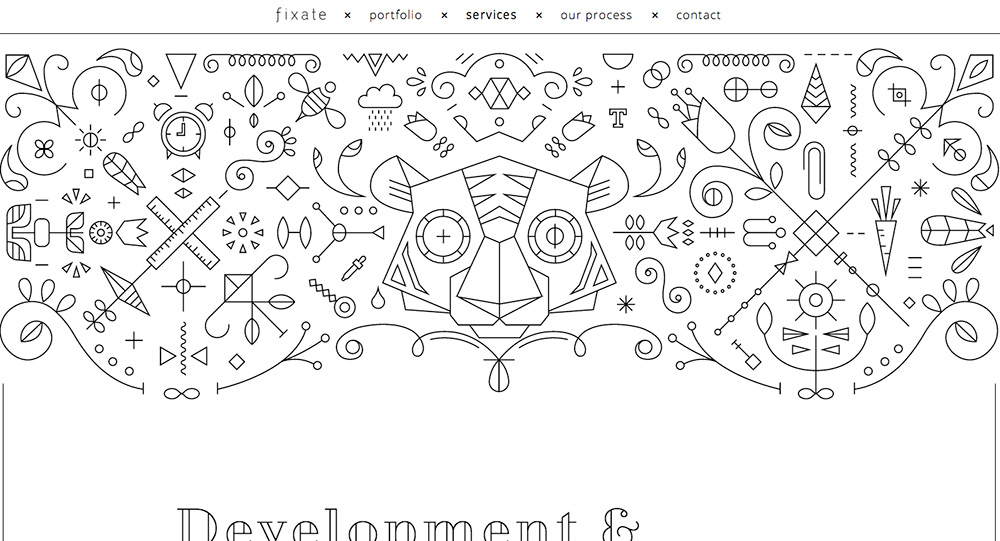
Outlines
Outline Icons sind schon länger ein heißer Sch…, ganze Outline Designs und/oder Elemente sind jedoch noch heißer.

Gesamte Borders
Rahmen um das ganze Webdesign kenne ich von 2007, jetzt kommen wieder 20px dicke Rahmen um den gesamten Screen.

Was bleibt?
Platz, Platz und nochmal Platz, mehr Space geht nicht mehr, dann bleiben natürlich Scrollpages, der Stellenwert von Typografie, Sticky Navigationen, Parallax Effekte, große Emotionen, long Shadows und Flat Design.
Das war es mit der Webseiten-Modeschau für die kommende Saison. Solltet ihr noch Inputs haben, gerne in den Kommentaren oder eh überall. Ich freue mich auf ein ansprechendes 2014!








