Wir maßen uns jetzt nicht an, über die gesanglichen Qualitäten der Eurovision Song Contest Teilnehmer ein Urteil zu fällen. Über ihre Websites aber schon.
Denn heutzutage muss man auch abseits der Bühne einen perfekten Auftritt hinlegen und da hat der ein oder andere Kandidat, was seine virtuelle Präsenz angeht, noch ein wenig Aufholbedarf.
Wir haben die Seiten der einzelnen Teilnehmer genauer unter die Lupe genommen, sie auf Herz und Nieren getestet und Punkte vergeben. Seht selbst, wer gewonnen hat 😉


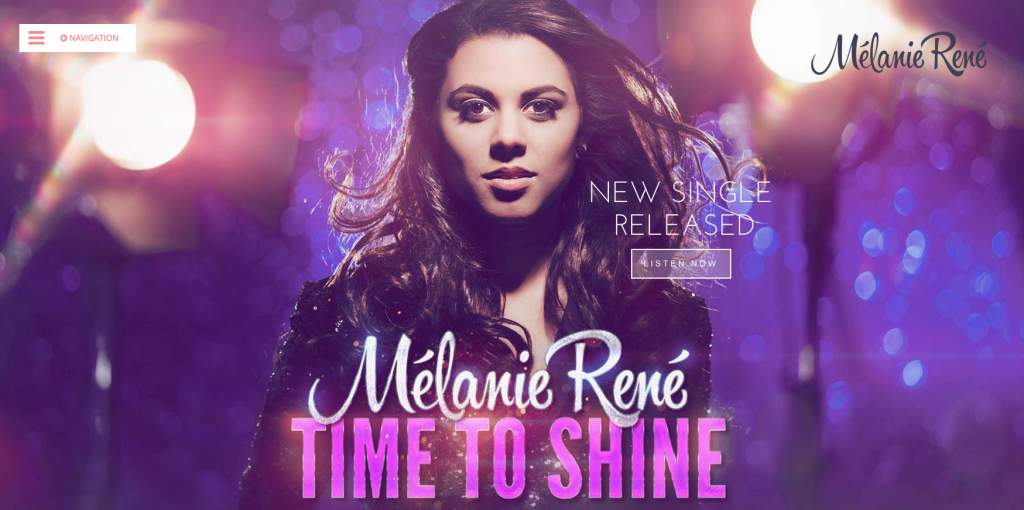
Melanie René: Platz 1 mit 66 von 72 Punkten
Melanies Seite glänzt mit gut gewählten Fotos, logischer Content-Struktur und modernem Design. Insgesamt wirkt die Website sehr stimmig und ist zudem auch im Responsive Design umgesetzt.

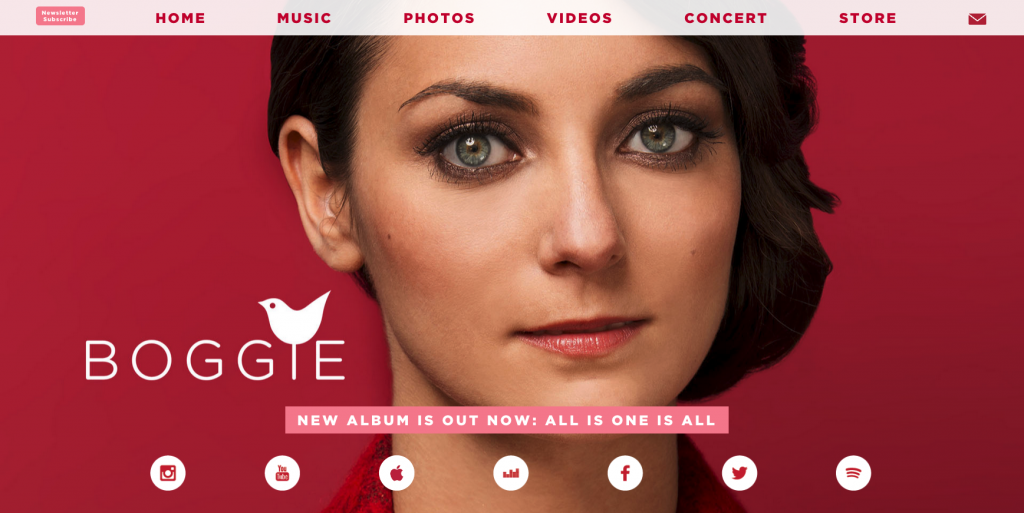
BOGGIE: Platz 2 mit 61 von 72 Punkten
Eine simple One-Page Seite mit klarer Struktur und durchwegs rotem Faden. Das Schöne an dieser Website ist, dass sie nicht überladen wirkt und dem User relevanten Content und Infos im Schnelldurchlauf liefert. Auch diese Seite ist responsive.

Daniel Kajmakoski: Platz 3 mit 52 von 72 Punkten
Platz 3 geht an Daniel Kajmakoskis Seite. Eine einfache Menüführung und wichtige Infos auf der Startseite verleihen der Seite eine angenehme Usability. Einzig der rosa Farbton wirkt nicht ganz stimmig.

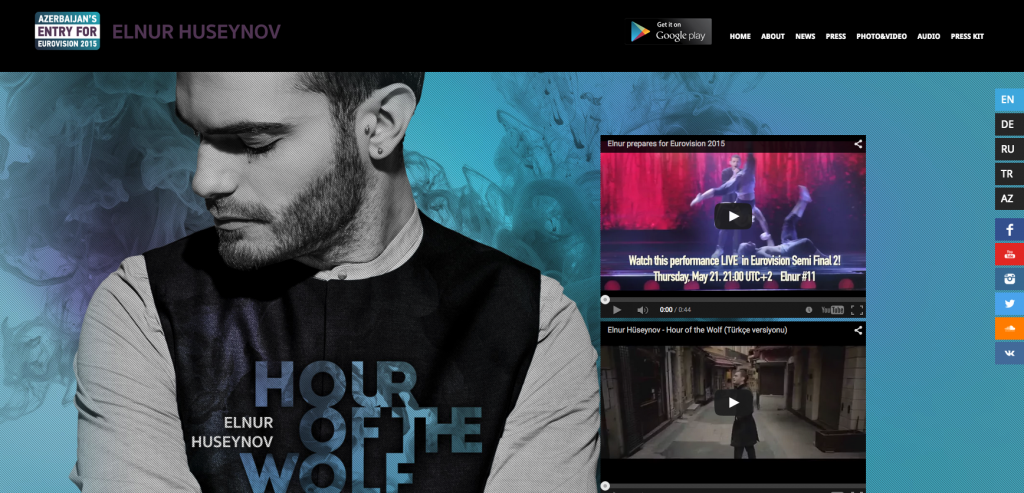
Elnur Huseynov: Platz 4 mit 51 von 72 Punkten
Elnurs Seite ist ebenfalls eine One-Page Lösung. Durchwegs strukturiert und nett aufbereiteter Content. Allerdings sollte man einen Blick auf den Quellcode lieber nicht riskieren 😉

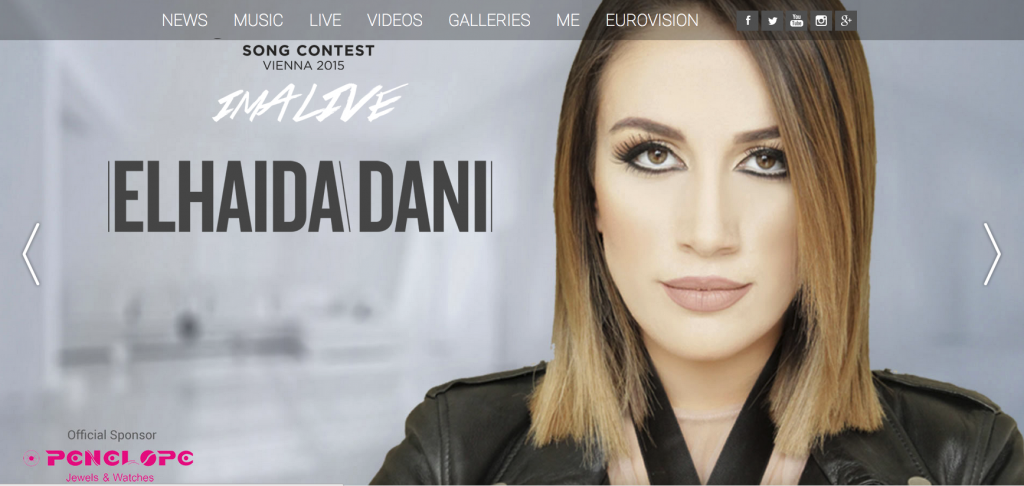
Elhaida Dani: Platz 5 mit 41 von 72 Punkten
Inhaltlich ist die Seite gut aufbereitet und Content ist schnell auffindbar. Allerdings sind Texte abgeschnitten, es gibt keinen Grid und in den Textkacheln muss man innerhalb der Boxen scrollen. Pluspunkt: Videos und Songs kann man direkt auf der Seite abspielen.

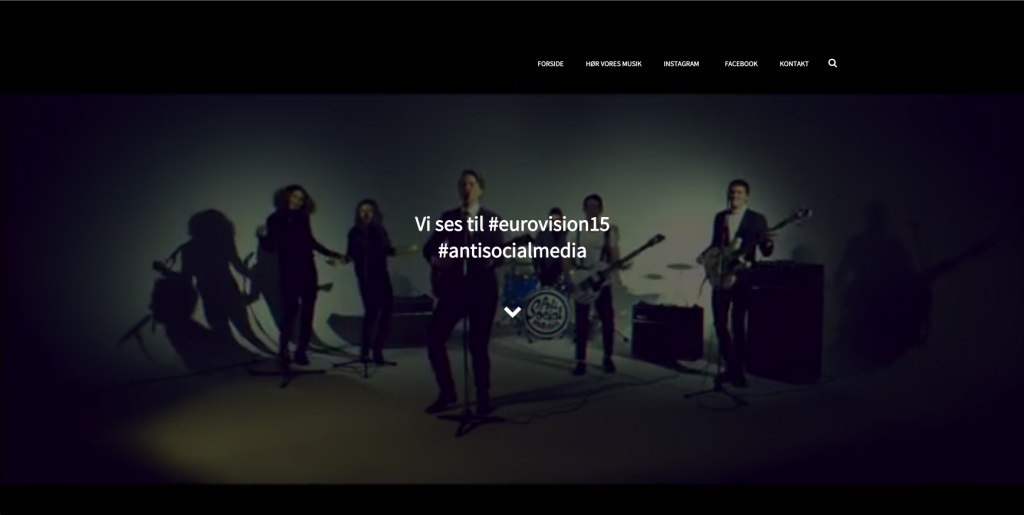
Antisocialmedia: Platz 6 mit 39 von 72 Punkten
Die Website von Antisocialmedia ist enorm reduziert. Wenig Inhalt und schlichtes Design halten die Seite sehr einfach. Generell macht die Seite aber einen guten Eindruck und wurde zudem im Responsive Design umgesetzt.

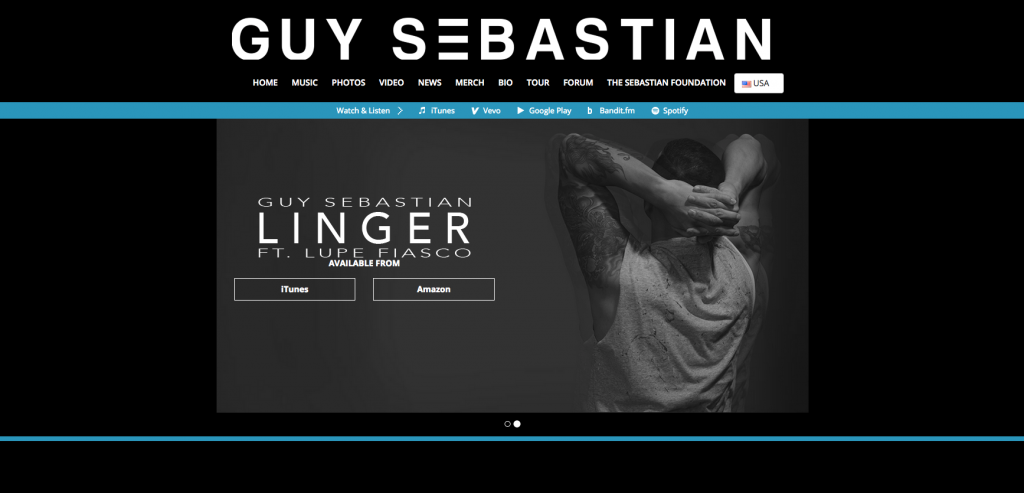
Guy Sebastian: Platz 7 mit 38 von 72 Punkten
Guys Seite ist kein Paradebeispiel an Benutzerfreundlichkeit. Fehlerhafte Menüführung, ein Slider, der eigentlich kein Slider ist und abgeschnittene Schriften – das reicht leider nur für Platz 7. Hoffen wir, dass er beim ESC mehr zeigt 😉

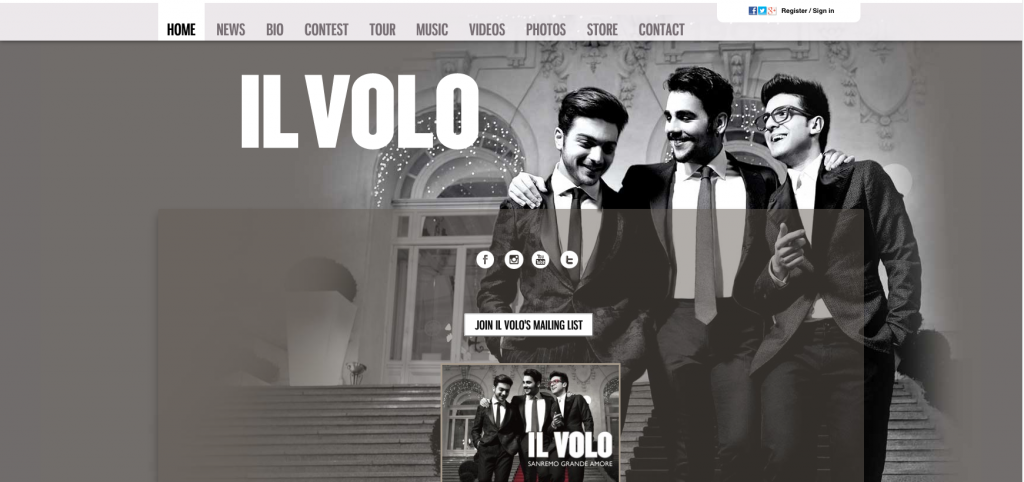
Il Volo: Platz 8 mit 30 von 72 Punkten
Die Website hätte dringend einen Relaunch nötig. Einziger Pluspunkt ist die Gesamtstruktur der Seite, die zwar nicht überaus toll, aber auch nicht wirklich schlecht ist. Minuspunkte gibt es für Fauxpas wie eine zu kleine Font, wodurch zu viele Zeichen in einer Zeile sind und der Lesefluss beeinträchtigt wird.

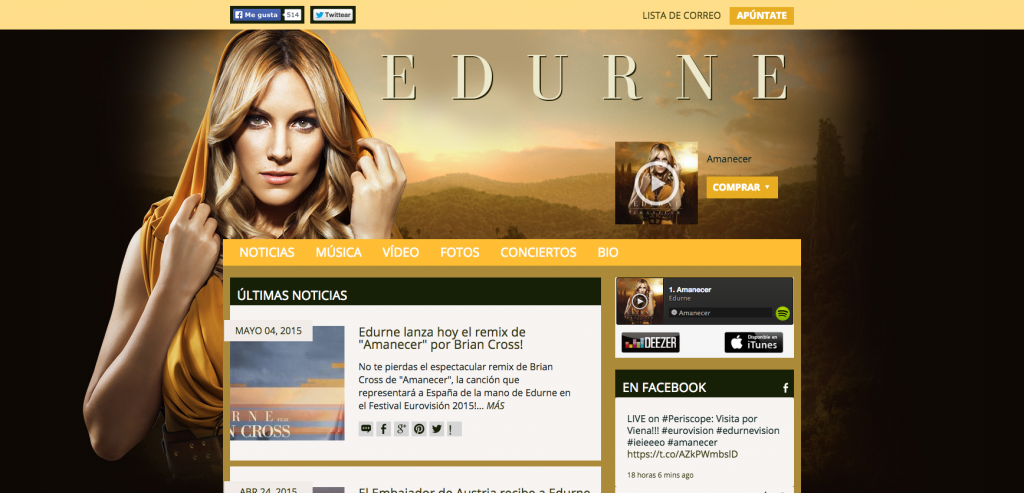
Edurne: Platz 9 mit 26 von 72 Punkten
Die Seite passt leider überhaupt nicht zur Künstlerin. Zu viele Ecken und Kanten lassen die Website statisch erscheinen und das Design ist vintage – allerdings nicht im charmanten Stil.

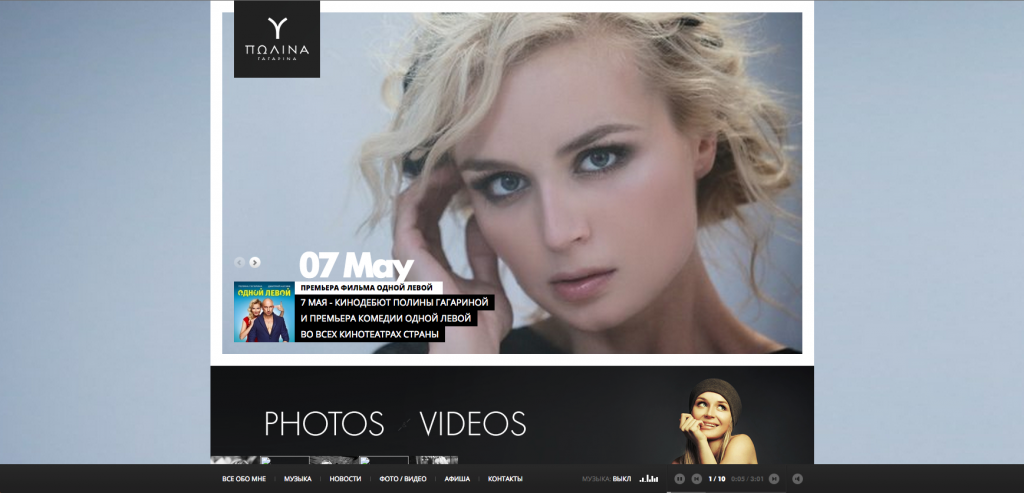
Gagarina: Platz 10 mit 26 von 72 Punkten
Nett gemeint, aber schlampig umgesetzt – die Seite ist sehr statisch, die Fotoübersicht ist alles andere als übersichtlich und bei Mouseover-Elementen verrutscht alles. Leider ein völliges No-Go. Für mobile Geräte wurde die Seite ebenfalls nicht optimiert.

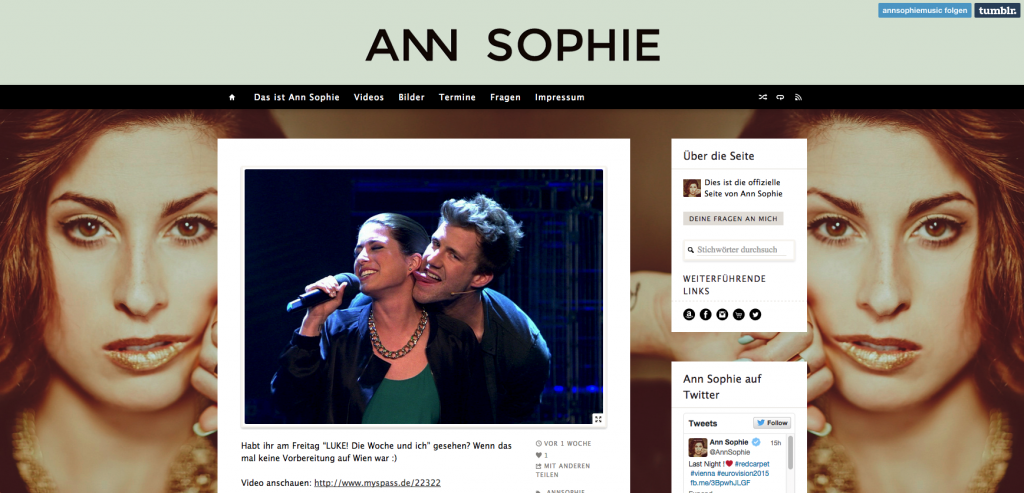
Ann Spohie: Platz 11 mit 18 von 72 Punkten
Eine Website wollen und einen Tumblr anlegen – das sagt eigentlich eh schon alles 😉
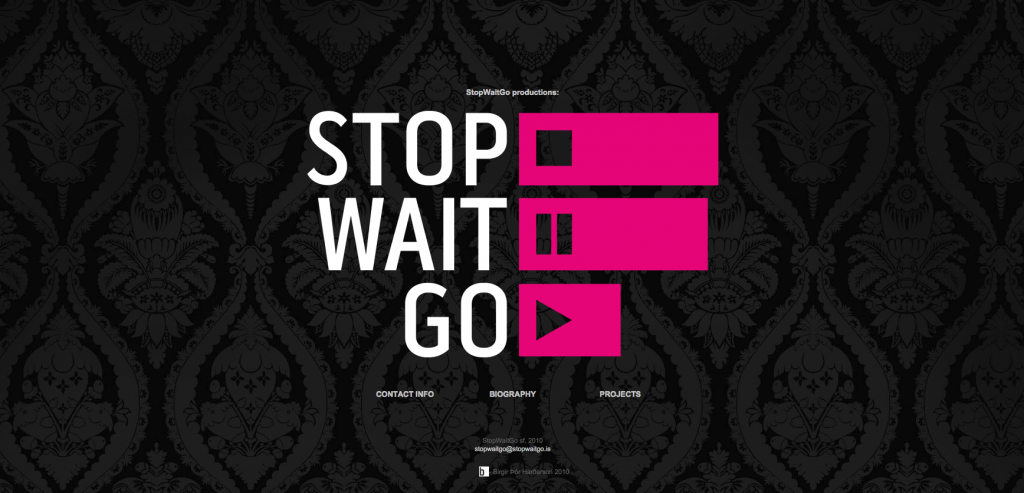
 Stop Wait Go: Platz 12 mit 7 von 72 Punkten
Stop Wait Go: Platz 12 mit 7 von 72 Punkten
Bei dieser Seite wüsste man nicht, dass es sich um eine Seite einer Band handelt, wenn das Logo nicht wäre. Sehr statisch, langweilig und ohne nennenswerte Informationen. Ein verdientes Schlusslicht in unserer Rangliste.
Was sagt ihr dazu? Hättet ihr anders bewertet?








